yFiles for HTML Version 3
Early Access Program 2
yFiles for HTML version 3 introduces substantial improvements that simplify your workflow, enhance your projects, and unlock new possibilities in graph visualization.
With an updated API, seamless integration of SVG and WebGL rendering, and advanced layout features, this release is designed to make development more efficient and intuitive. Whether you’re starting a new project or working on an existing one, the tools and features in this version provide greater flexibility and precision.
We invite you to download the early access version of yFiles for HTML 3 and explore the new features, experience the updates, and share your feedback to help refine this major release.
What to expect on this page
About yFiles for HTML Version 3
yFiles for HTML version 3 brings a comprehensive revision of many parts of the API. This is different from normal major yFiles releases, where we go to great lengths to avoid incompatible changes. Therefore, for example, new features are often not activated by default, and some improvements can only be partially implemented. This release eliminates these technical debts, with the ultimate goal to make using yFiles easier, more intuitive and more consistent. In addition, this release contains numerous new features, improvements, and bugfixes.
We have focused on areas of the library that were previously difficult to understand or to configure. The API of basic functions such as the graph model, the GraphComponent and user interaction changed only selectively.
The improved API not only makes it easier for new customers to integrate yFiles into their projects, but also makes it quicker to implement new requirements in existing projects.
The EAP 2 release is already API-complete, i.e. all planned API changes have been implemented and all demos have been migrated to the new API. Until the final release, we will only make incompatible changes if something does not work as intended or has been forgotten. We will also update the documentation completely and provide a migration tool to support the transition to the new API.
Revised and streamlined APIs
We have thoroughly revised features like, e.g. folding, the layout graph, and advanced layout configurations. In addition, we have gone through all parts of the library to reduce the overall size and complexity. We removed classes for which there were already better replacements, which had very little use, or were difficult to use properly. In addition, many features are now simpler to use as we have improved built-in default behavior and settings.
The following are examples of revised features.
Custom visualizations in the Graph Component
The visualization of handles, selections, grids, and any other elements that are not graph items, now uses a uniform and simplified interface. This means that more advanced configurations of the display of these elements can all be implemented in a similar way. However, many adjustments to the display can already be achieved directly using CSS.
Easier configuration of layout algorithms
The LayoutData concept from the view part is now also available for the layout part, making it much simpler to configure the layout algorithms there. Major refactorings and simplifications were done to reduce the complexity of the API, including things like the labeling API and handling advanced constraints like port candidates.
Aligned graph models for layout and view parts
Due to the API refactoring, the LayoutGraph class and related types are now more similar to the IGraph interface and therefore much easier to use.
Reworked folding API
The new API for Folding makes it easier to adapt this feature to specific requirements, provides more configuration options, and removes inconsistencies in behavior.
Major New Features
User interface modernization
The user interface has been completely modernized in this release. The default styling now features a contemporary design language across all elements - from scrollbars and context menus to tooltips. The interface can be easily customized to match your corporate design using CSS variables.
We have also reimagined the keyboard shortcuts and gesture controls, striking an optimal balance between familiar graphical application conventions and diagram-specific editing needs.
Input support has been expanded beyond mouse, keyboard, and multi-touch to include stylus and modern touchpad interactions, all working seamlessly out of the box.
Tight integration of WebGL rendering mode
In version 3, the SVG and WebGL rendering modes can use the same styles for visualizing the graph items (nodes, edges, etc.) which makes switching between these modes effortless. You can switch render modes at any time if the need arises, for example to display very large datasets in one view.


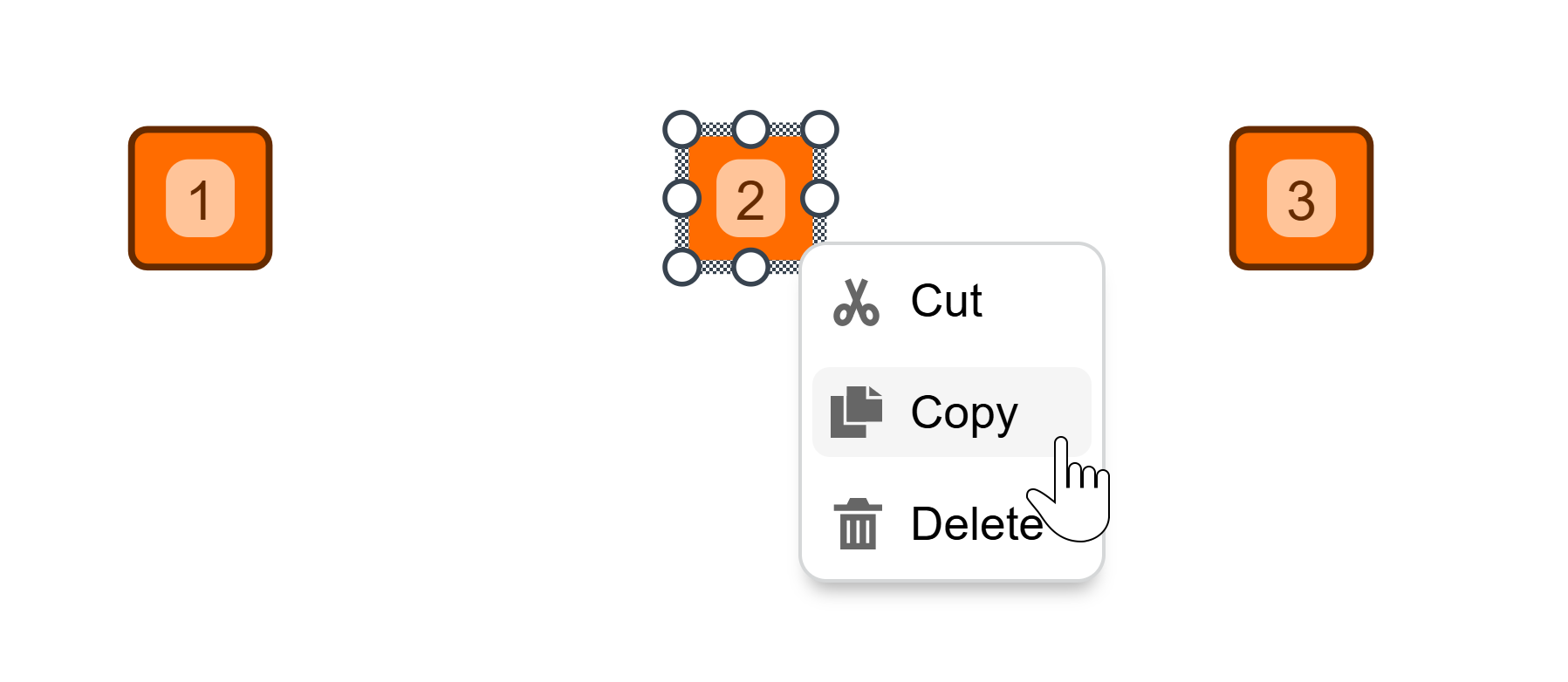
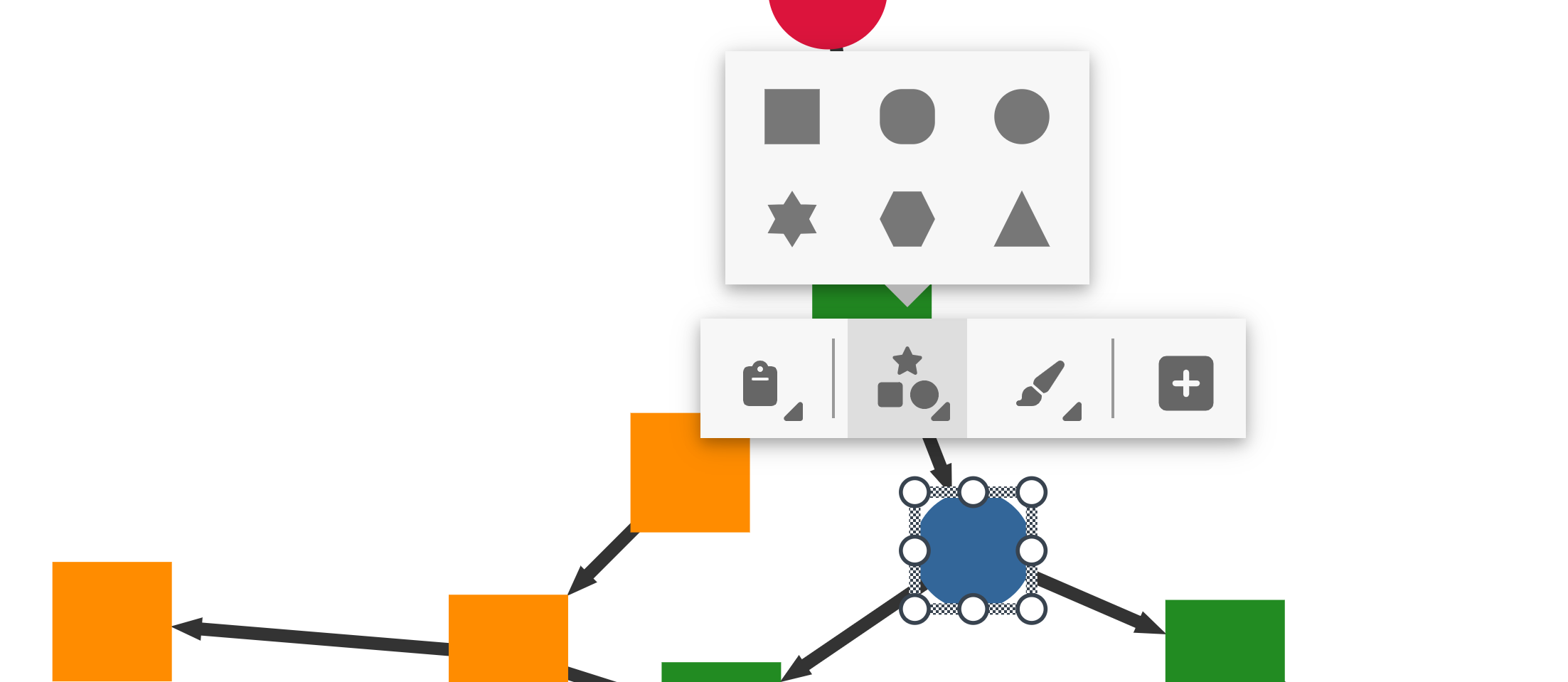
Context menu included
The library now includes a fully customizable context menu. You have complete control over the menu elements and can customize all UI elements to your liking. Of course, it's also still possible to use the context menu of your favorite UI framework.


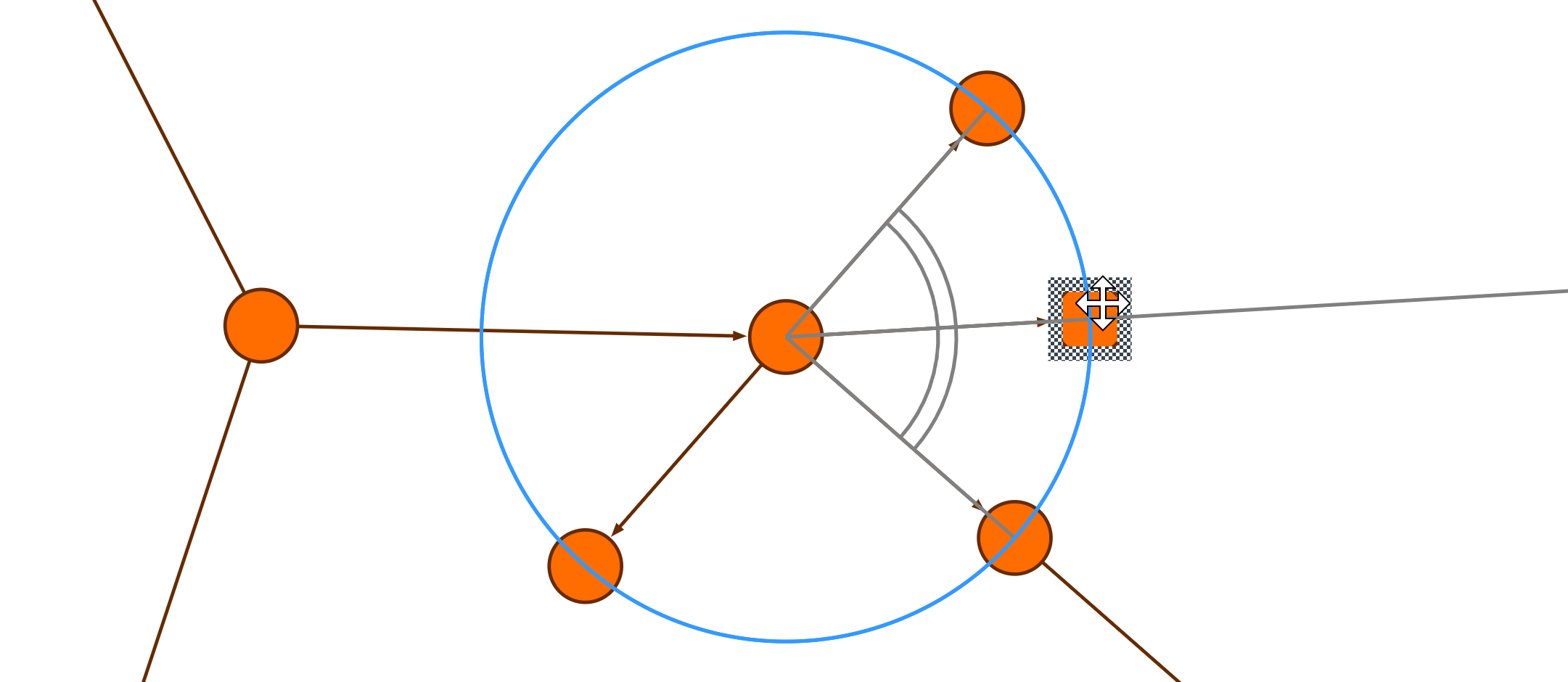
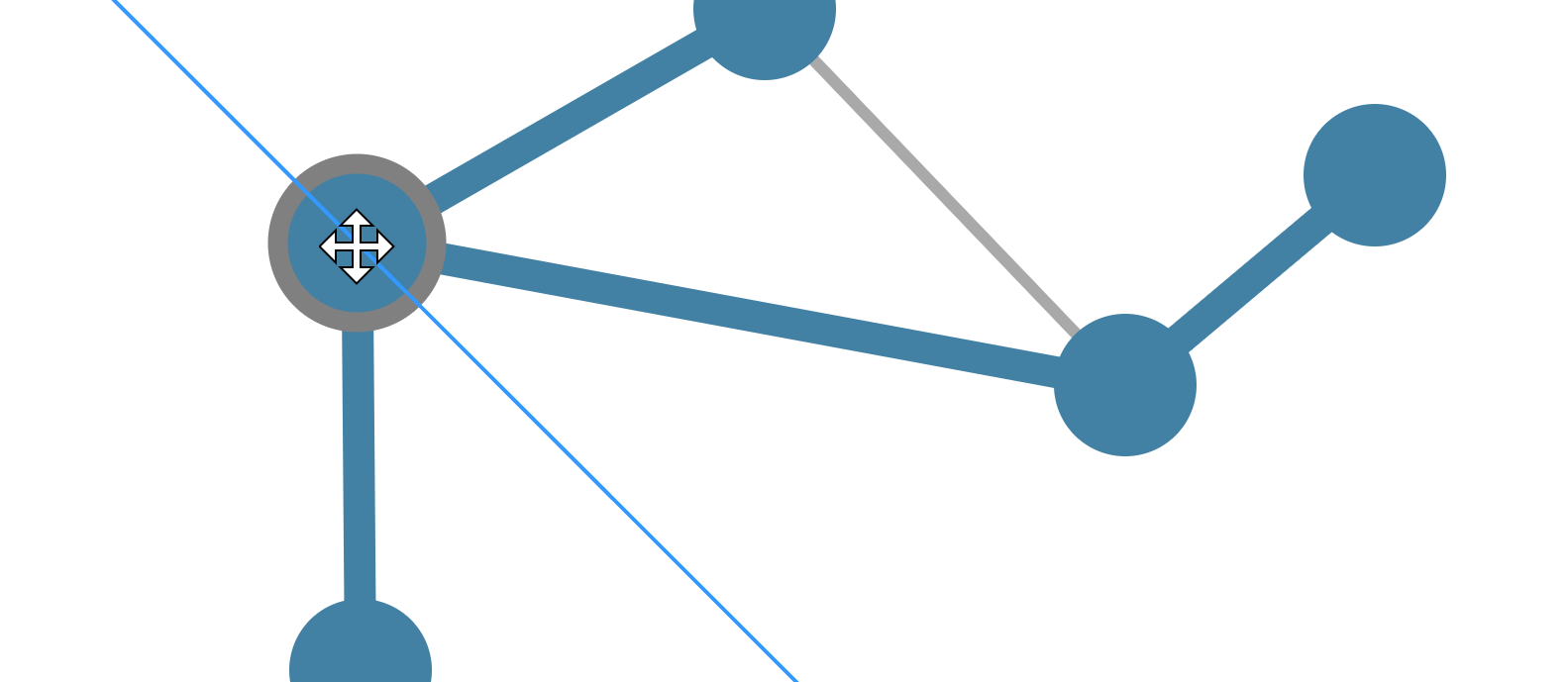
Beyond orthogonal snapping
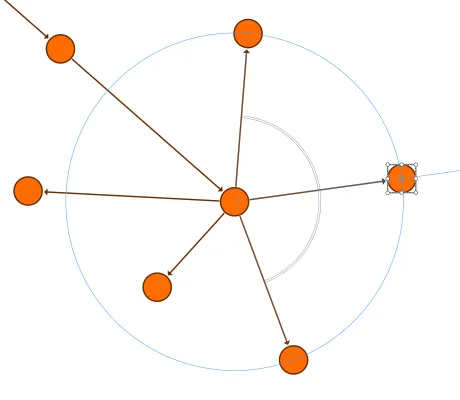
Snapping along horizontal and vertical lines has long been possible in yFiles, but not all diagrams are orthogonal. The improved snapping feature of version 3 has you covered: items can now snap to diagonal lines, lines at arbitrary other angles, and even circles.


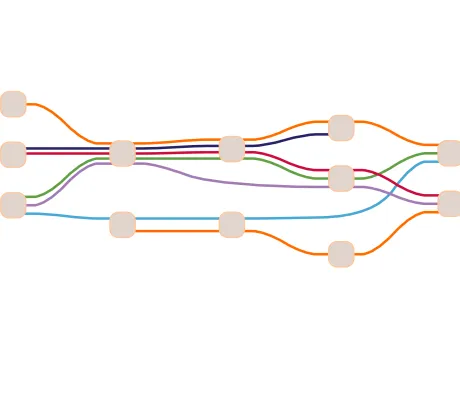
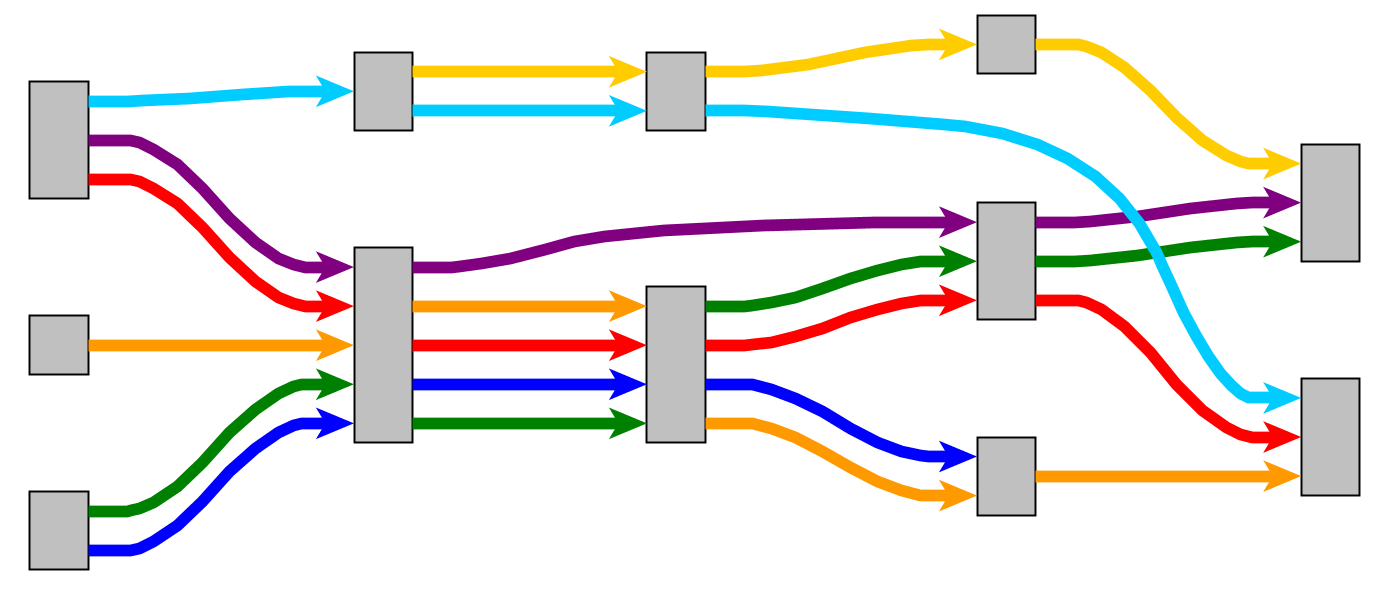
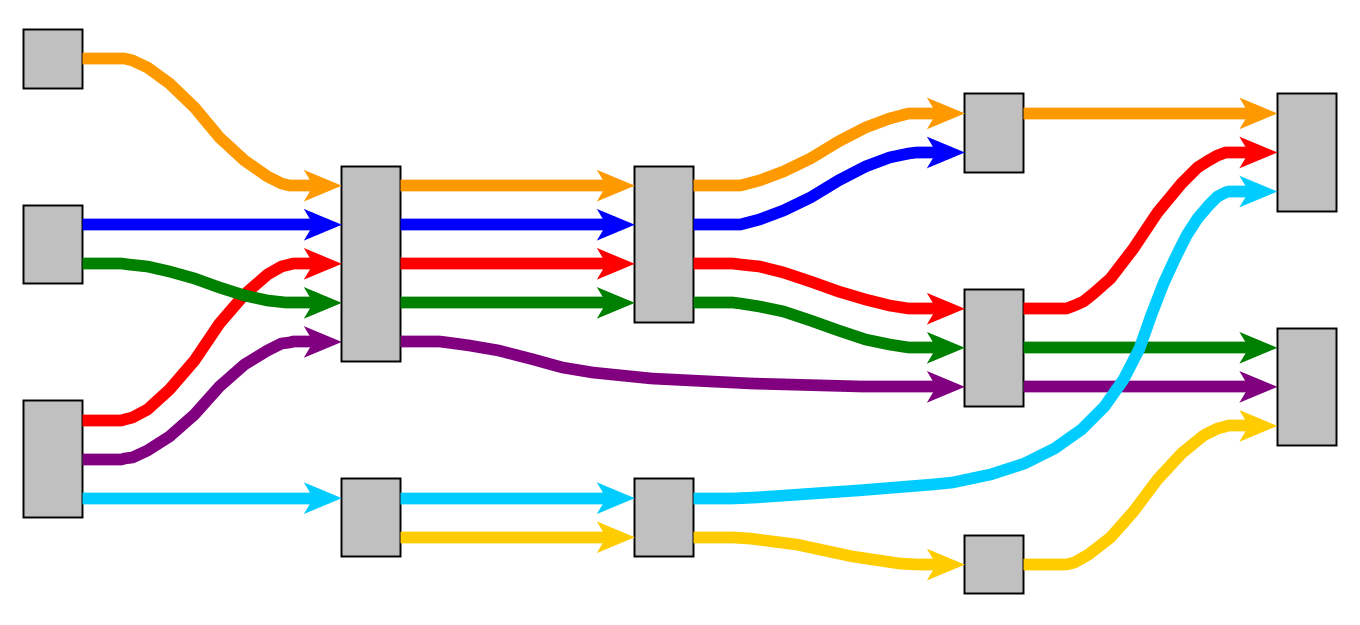
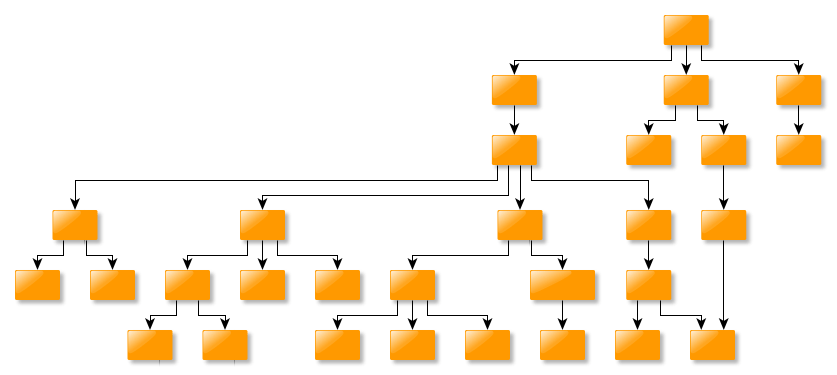
Port alignment in Hierarchical Layout
The Hierarchical Layout now allows the ports of edges on the same node to be aligned vertically or horizontally. This enhancement is particularly beneficial for visualizing paths within a graph, as shown below.


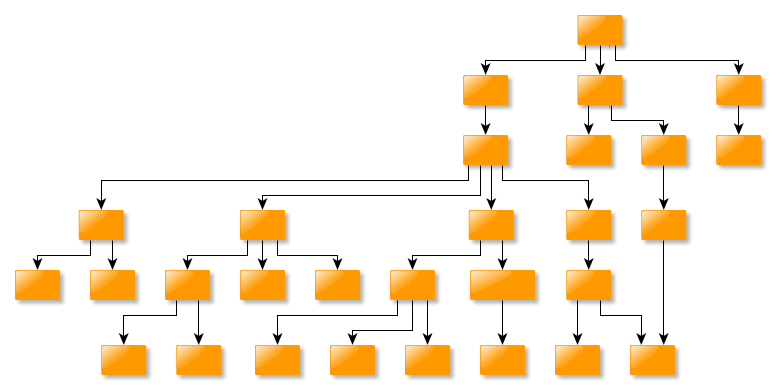
More symmetry in Hierarchical Layout
The Hierarchical Layout now supports a more symmetric placement of the nodes that are part of chains or trees. Such a placement usually increases readability and supports highlighting these specific structures.


Significant speed-up of Organic Layout
The OrganicLayout algorithm has undergone significant performance optimization through comprehensive implementation refinements. Layout calculations now execute up to an order of magnitude faster than in the previous version, particularly for large-scale graphs.
This improvement transforms what could previously be a minutes-long process into a matter of seconds, enabling responsive diagramming even with complex networks and extensive datasets.
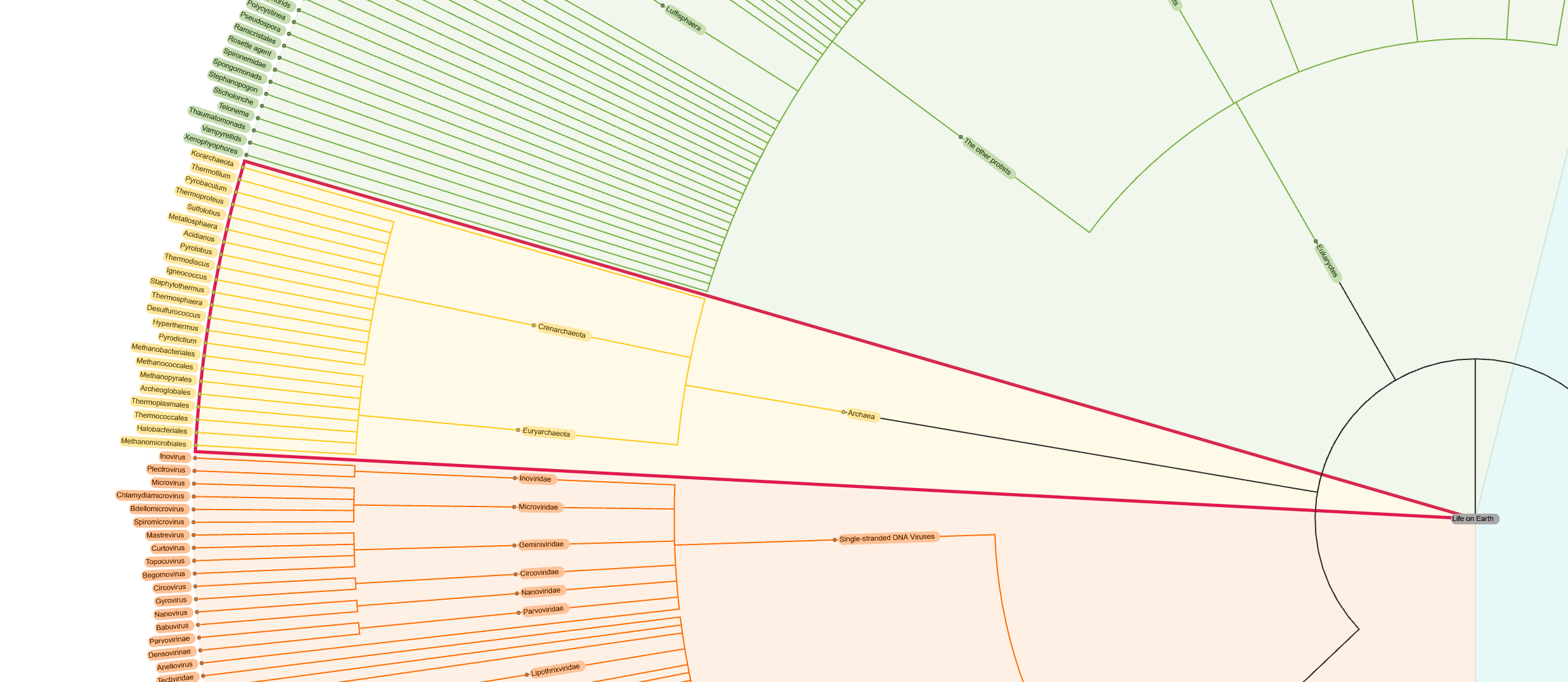
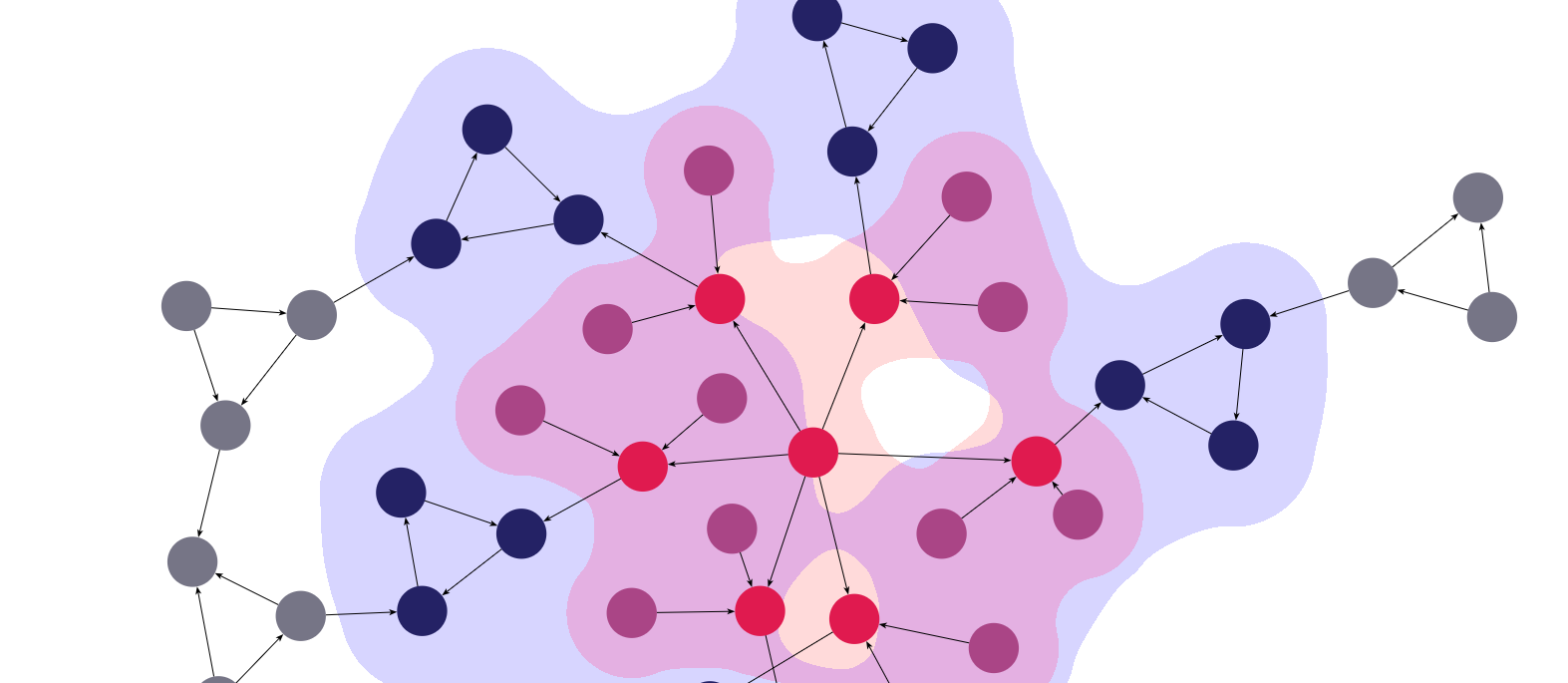
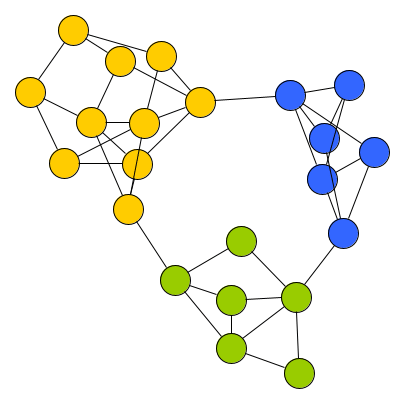
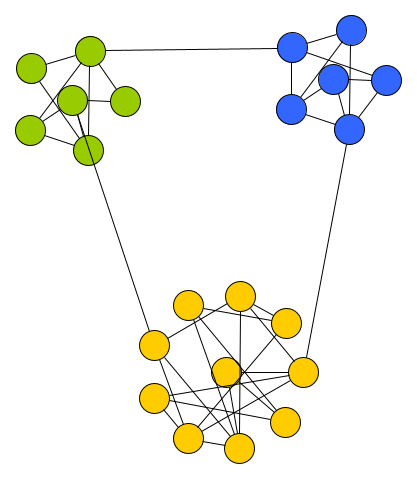
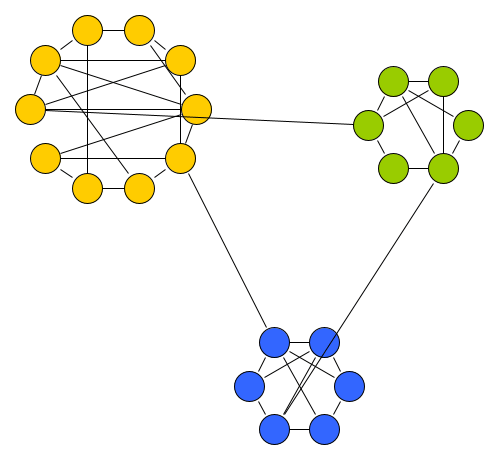
Substructure style for detected clusters
The OrganicLayout now supports selecting specific substructure styles for groups, enabling predefined arrangements of the groups' content, such as placing all children on a single circle or a compact disk. These styles can also be applied to the automatically identified clusters, which helps emphasize such structures better.



Try yFiles for HTML version 3.0 in the Playground
/**
* The yFiles graph component is already set up in this playground, and you can access
* it via the globally available variables 'graph' and 'graphComponent'.
*/
const nodeCount = 20
const rootNode = graph.createNode()
graph.addLabel(rootNode, 'Hello World')
// Create a random graph with a tree structure
const nodes: INode[] = [rootNode]
for (let i = 1; i < nodeCount; i++) {
nodes.push(graph.createNode())
graph.createEdge(nodes[Math.floor(Math.random() * (i - 1))], nodes[i])
}
// Apply a tree layout. Other layouts to try are for example OrganicLayout or Hierarchic Layout
await graphComponent.applyLayoutAnimated(new TreeLayout(), '1s')
Migration
To facilitate the migration of existing projects to the new API, we will provide a migration tool. This tool will be able to carry out simple changes such as renaming directly and provide assistance with more complex adjustments. In addition, as always, there will be a detailed migration guide that describes each change.
Technical Requirements
- For development, we strongly recommend an IDE with dedicated support for JavaScript, for example Visual Studio Code, or WebStorm and Intellij IDEA Ultimate from JetBrains.
- yFiles for HTML-based web applications work in all common, standards-compliant browsers.
These include Chrome, Safari, Firefox, and Edge on Windows, macOS, iOS, and Android operating systems.