Visualizing an OrientDB Graph Database
Gain insights about your OrientDB database relationships through diagram visualizations
What Is OrientDB?
OrientDB is a multi-model database capable of efficiently storing and retrieving data like all traditional database systems while it also supports new functionality adopted from graph and document databases. It is written in Java and belongs to the NoSQL database family.
One of the core features of OrientDB is the support of multi-model objects, like Document, Graph, Key/Value, and Real Object. Each of these models can be manipulated using a separate API. Besides, OrientDB has been optimized in terms of performance on both read and write operations.
Why Use a Graphical Representation of OrientDB Data?
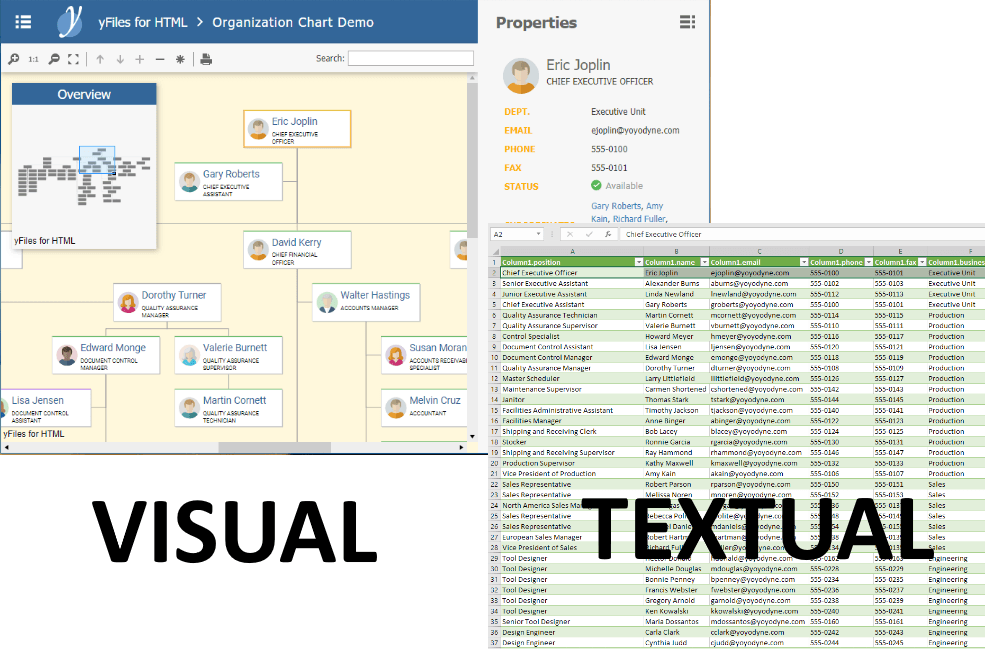
Visualizing a graph database is considered to give a tremendous benefit to the users as it offers a better insight into the content of the data. The user does not have to dig into the database’s raw data, making it easier to investigate the data, understand their relationships, and identify possible patterns and structures. Also, the user can interact with the visualization and interactively explore the data without any previous knowledge of the query language of the database.
Therefore, being able to provide a high-quality visualization of the OrientDB could be a powerful solution when handling or analyzing vast amounts of data.
Challenges of Graph Database Visualizations
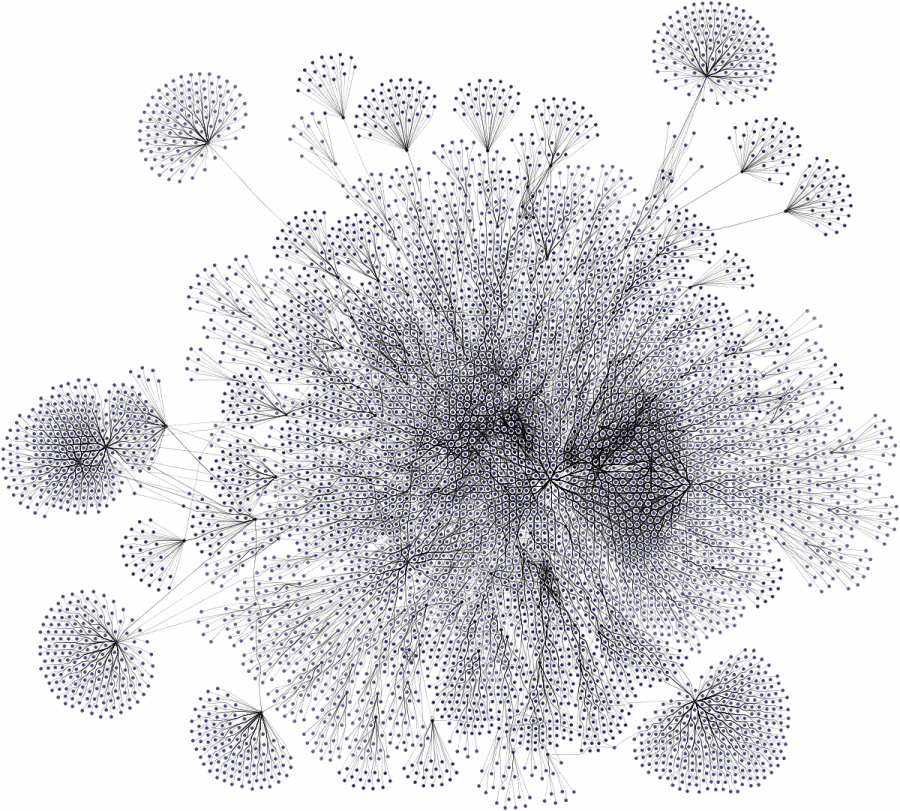
Although the nature of the connected graph data is predestined for visualization, it is still a challenging task because of the sheer amount of data that it usually contains.
The first step in presenting the data is to query it from the database. After that, the query result must be arranged meaningfully to create a human-readable representation of the raw data. Additionally, a styling that differentiates the different types of entities and relations and presents the properties associated with the items helps to interpret the data at a glance. Furthermore, the performance should allow for an interactive exploration of the data.
Creating a Graph Visualization From OrientDB Data
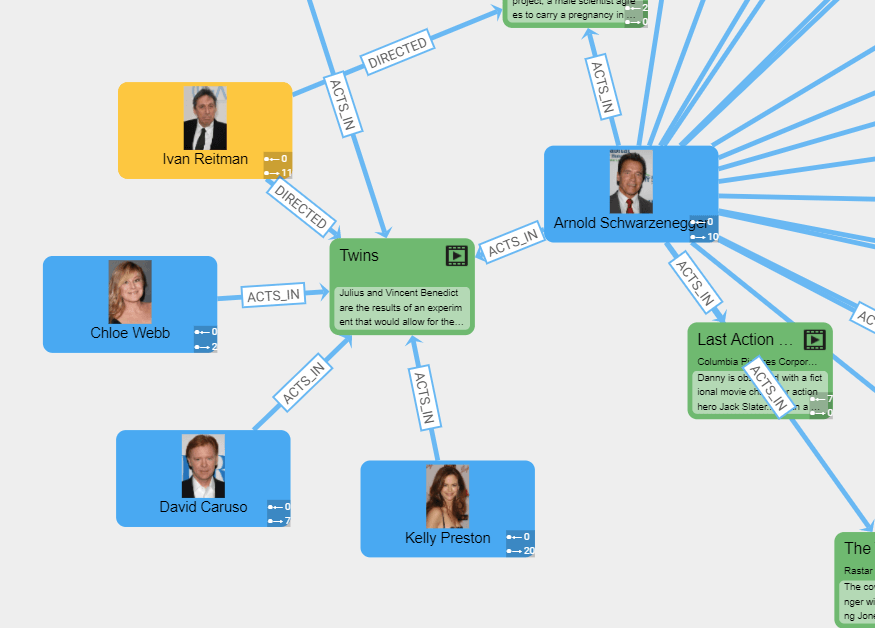
OrientDB offers a graph editor that visualizes the data and allows interaction and data modification. More precisely, the user can write a query, and present the result as a graph in the graph area. Additional functionality like node addition, node deletion, and relationship navigation is also supported.
While this can be sufficient for many data sets, there exist many more complex use cases that either require specific interactions (e.g., drill-down, merging, filtering) or in which specific arrangements have to be applied to identify certain substructures in the data.
Utilizing a Sophisticated Visualization Solution
A comprehensive visualization solution provides a means to create a client that enables users to gain more insight into the stored data. It can be tailored to specific requirements related to element visualization, element arrangement, or interactions.
yFiles for HTML is a commercial programming library explicitly designed for diagram visualization and is a perfect fit for the challenges of graph database visualization. Its sophisticated layout algorithms can easily transform the data in a readable, pleasing, and informative network. The different layout styles, for example, hierarchic, organic, tree, circular, or radial, enable the user to intuitively identify structural characteristics of the data, such as hierarchy, connected components, or rings.
Furthermore, yFiles for HTML comes with a multiplicity of graph analysis algorithms (e.g., centrality, clustering, path algorithms, etc.) that can be applied to the data model to add more value to the data.
Visualizing OrientDB with yFiles for HTML
OrientDB supports a variety of different APIs to access the data, among which SQL is often used to query the database. The easiest way is to convert the result in JSON format data objects with multiple properties that represent the stored entities.
yFiles for HTML comes with a Graph Builder, which transforms the raw data from the JSON result into a graph structure. After building the graph structure, the full power of the yFiles for HTML diagramming library is at your disposal.
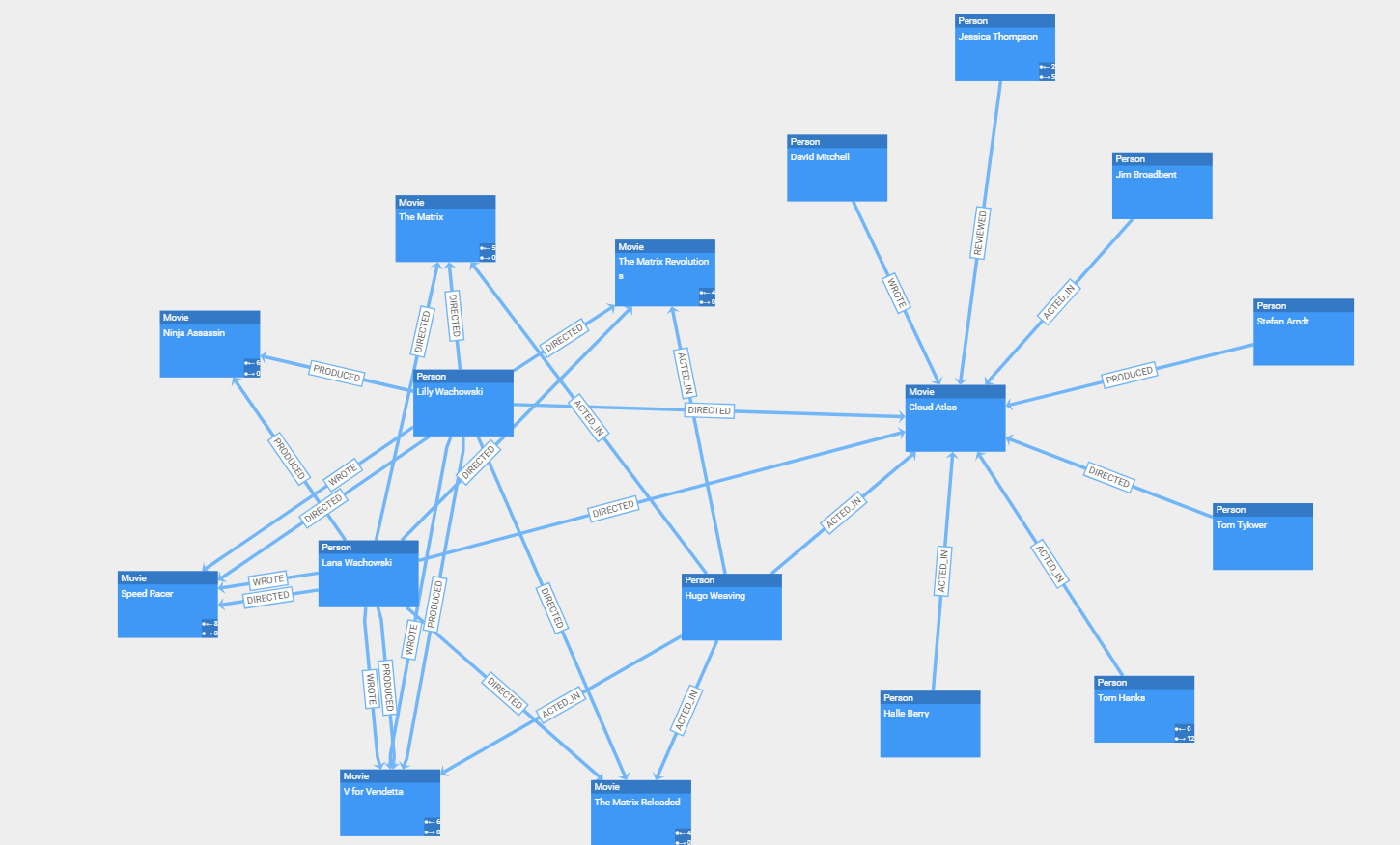
Data-Driven Visualization
A good visualization provides insights into the data that are not obvious by looking at the raw data. yFiles for HTML offers several ways to use the data from the OrientDB database to create a rich and meaningful representation. The user can take advantage of the powerful data binding capabilities to create item templates that utilize the labels and properties of the OrientDB data.
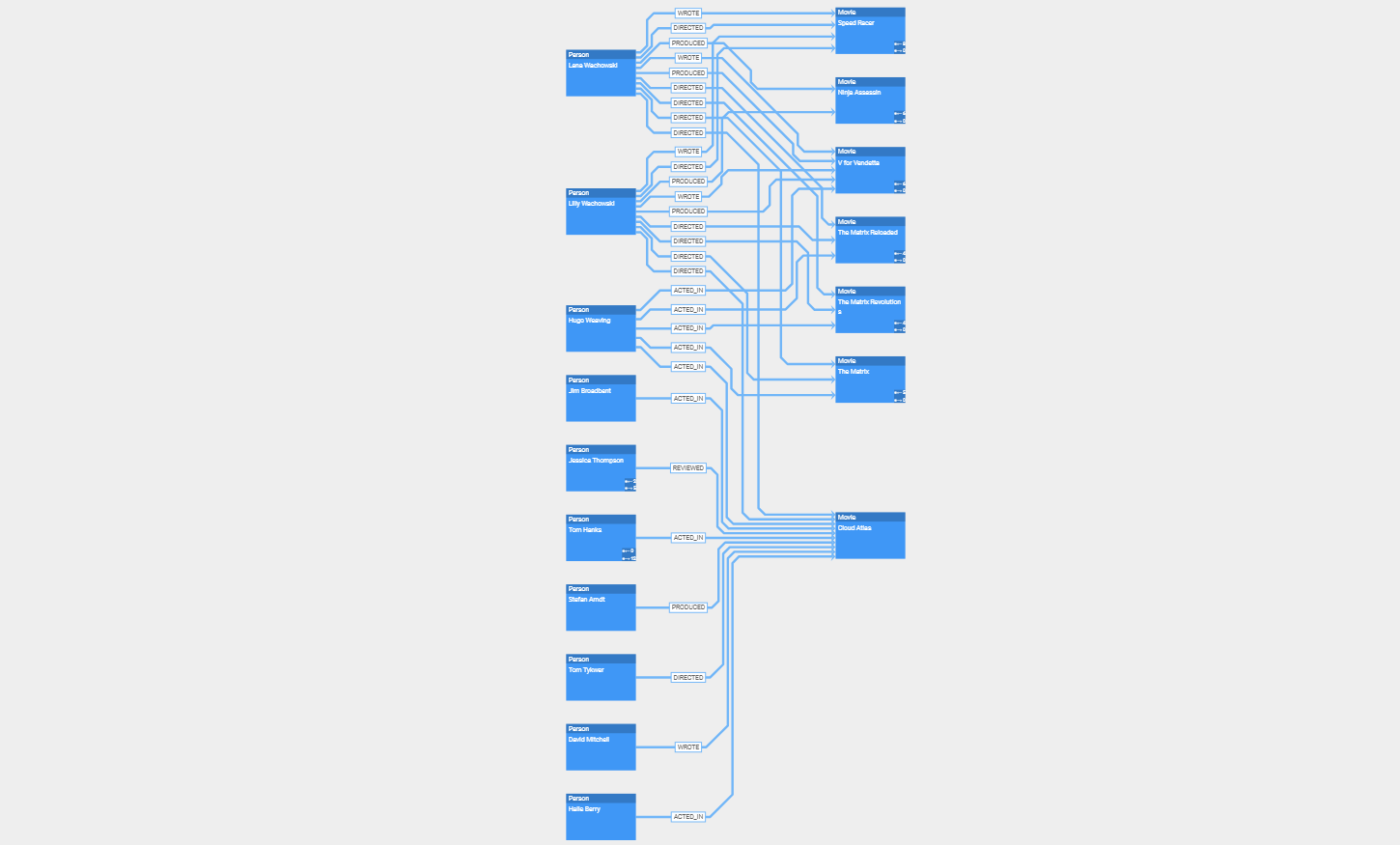
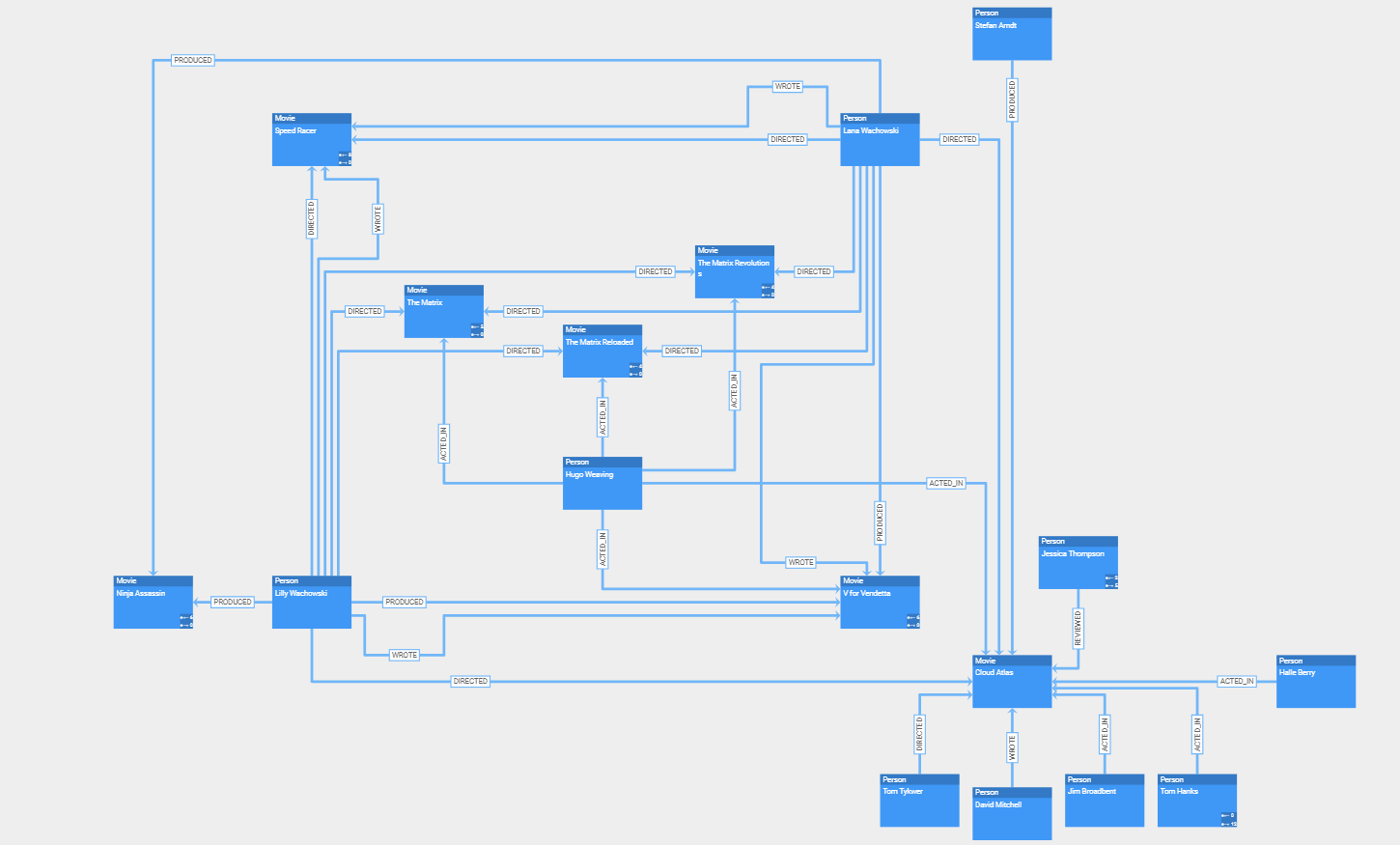
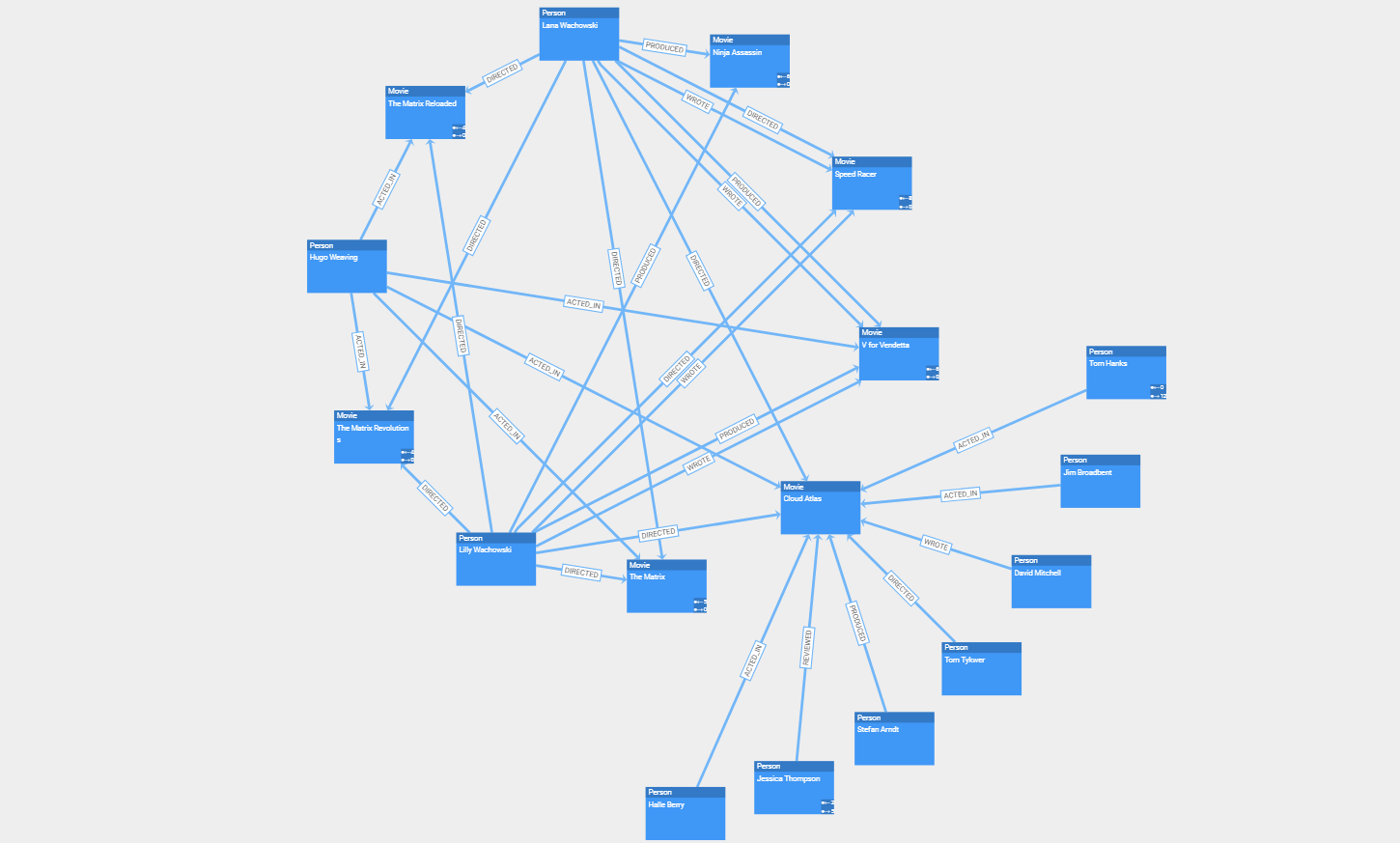
Automatic Arrangement
Automatic layouts can give you different perspectives on your data structure. In particular, they make it easy to identify substructures in your data like connected components, chains, circles, stars, and hierarchies. yFiles provides an extensive set of sophisticated, highly configurable automatic layout algorithms that arrange your data in a clear, concise, and readable manner in the blink of an eye.
Powerful Exploration
An interactive application can provide much more functionality than a simple static representation. With yFiles for HTML, a graph visualization can be augmented with a considerable set of interactive features:
-
Grouping lets you combine similar or related items to reduce visual complexity
-
Drill down helps to explore specific parts of the data
-
Filtering can be used to reduce the number of displayed entities without any additional database queries
-
Data exploration and interactive modification is possible by mouse, keyboard and touch gestures
-
Animations can help to provide a pleasant user experience
Webinar: How to Visualize Database Content with yFiles
This webinar demonstrates how to visualize a Neo4j database with yFiles for HTML in a simple web application built with JavaScript:

More information is also available in this blog post.