yFiles React Company Ownership Chart Component
Integrate company ownership charts in React applications using a powerful and versatile React component
What is a company ownership chart?
A company ownership chart aka a company structure chart visually shows who controls a company, illustrating the percentage of ownership held by individuals or other entities. It is especially useful in large and complex ownership relation hierarchies like conglomerates, etc.
To be clear, "company ownership chart", "company structure chart" and "company hierarchy chart" are interchangeable terms.
A company ownership chart serves to facilitate communication, streamline decision-making, allocate responsibilities, enhance accountability, and optimize operational efficiency across various organizational functions.
Simplifying Company Ownership Chart Visualizations in React Applications with yFiles
The open-source web application framework, React, continues to stand out as a top choice for web developers. However, building a visualization or editor for company ownership charts in a React application can be challenging.
Developers can use various component frameworks that simplify the creation of modern web applications. Leveraging React’s component-based approach makes the tailoring to specific use cases much easier. In a web application that uses React, think of components as building blocks for different parts of the webpage.
yFiles for HTML offers a highly adaptable React component. This component is specifically designed to simplify the visualization of organizational charts within a React application.
yFiles for HTML is a commercial programming library explicitly designed for graph, network, and diagram visualization.
Note that the word "graph" here refers to the mathematical graph with nodes and edges, rather than a function graph or bar charts.



Company Ownership Charts in React with yFiles: Interactivity and Sophisticated Algorithms
yFiles' built-in user input handling makes the graph visualization highly interactive with keyboard, mouse, or touch gestures.
Because of the flexible style options, the graph visualization can be tailored to any domain. Have a look at the various use cases yFiles can cater to. Keep in mind that virtually no use case is impossible for yFiles, lending itself easily to any specific requirements.
In addition, its sophisticated layout algorithms let you effortlessly create clear, stunning, and highly complex graph visualizations.
Having visually appealing and interactive company ownership charts, obviously aids in clear representation and understanding of organizational hierarchies. Ultimately facilitating effective communication and decision making!
To illustrate, consider how this component significantly enhances tax planning by seamlessly providing clear visualizations of the tax implications associated with various company ownership relations across different jurisdictions, facilitating effortless comprehension and strategic decision-making.
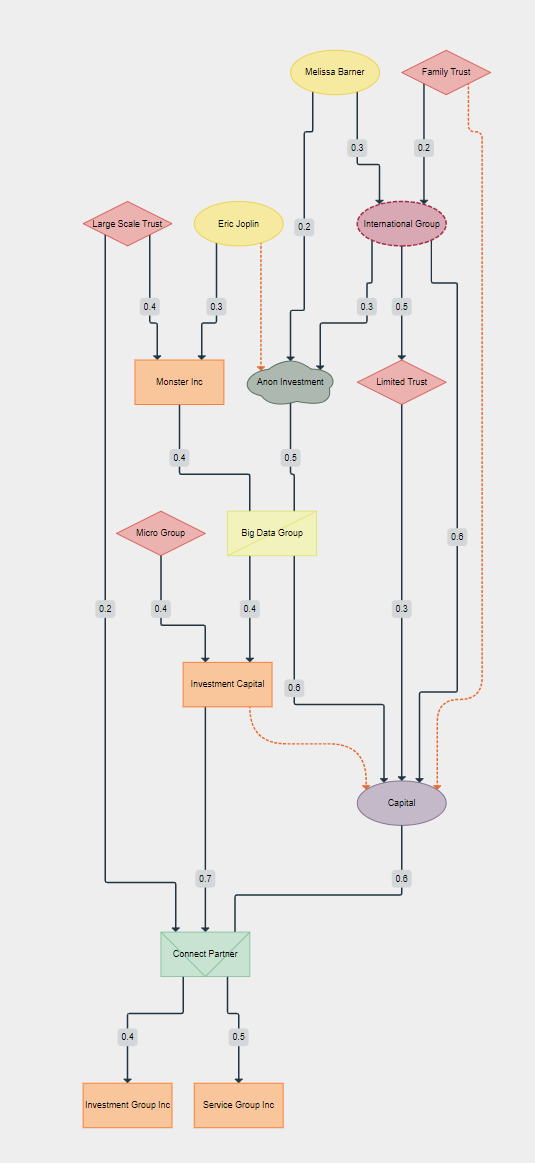
Company Ownership Chart Component Creation
In a React-based web application, data is commonly passed to a component as a property and is then used for the component’s rendering.
Specific ownership data is used in the Company Ownership Component to create and show the chart on the webpage, displaying the structure of the ownership hierarchy visually.
Although yFiles for HTML can be directly attached to an asynchronous data provider, you can also supply data objects, such as JSON, which contain the relevant information. This data is then used to generate the diagram.
Integrating a sophisticated organization chart component in a React application is as easy as this:
Discover the yFiles React Company Ownership Component through the yFiles Playground, an optimal platform for getting acquainted with the component and its functionalities.
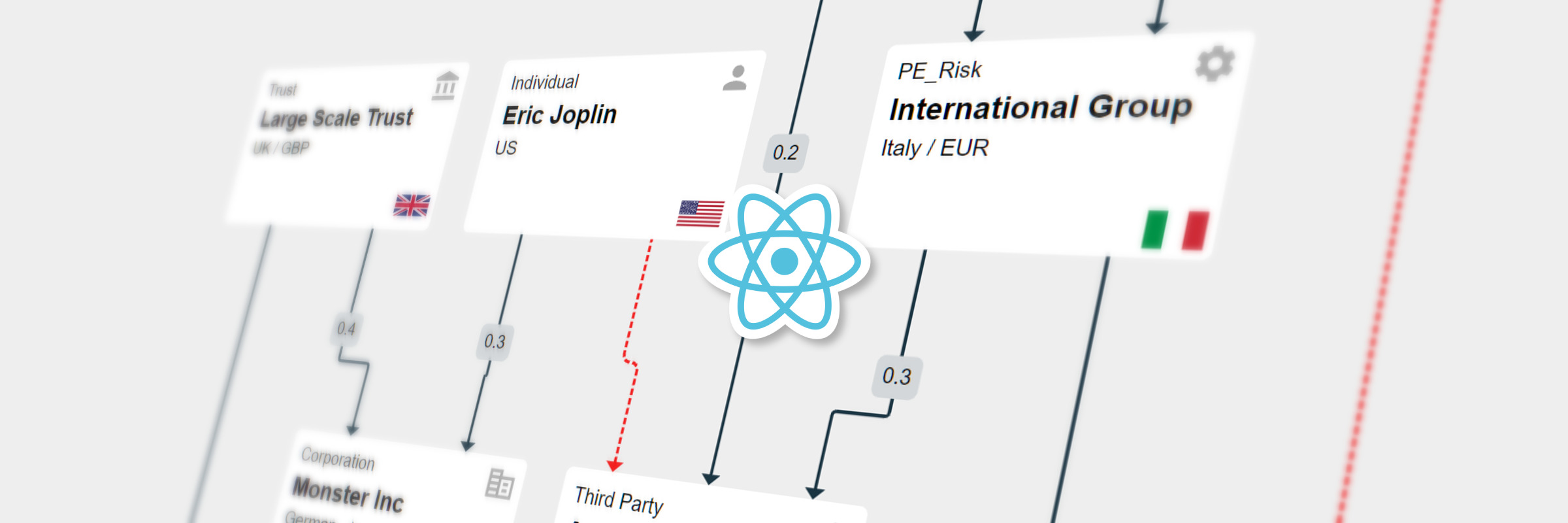
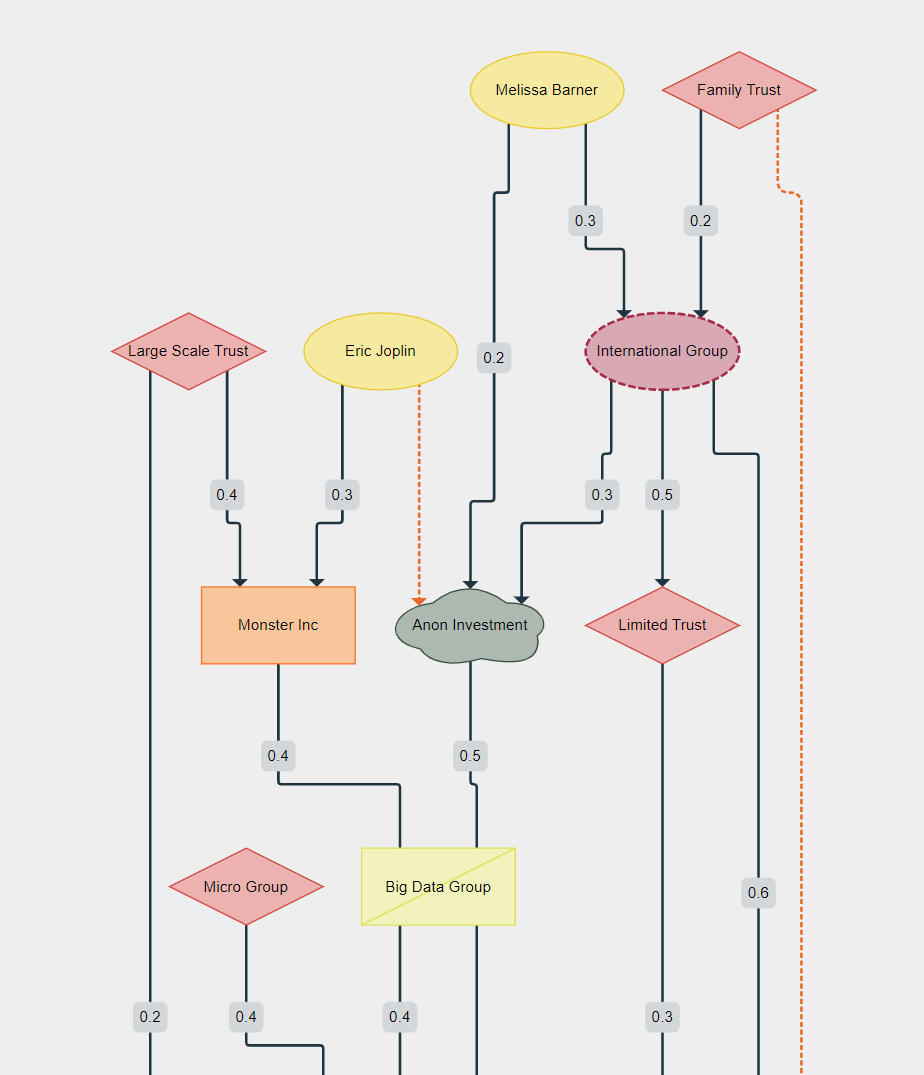
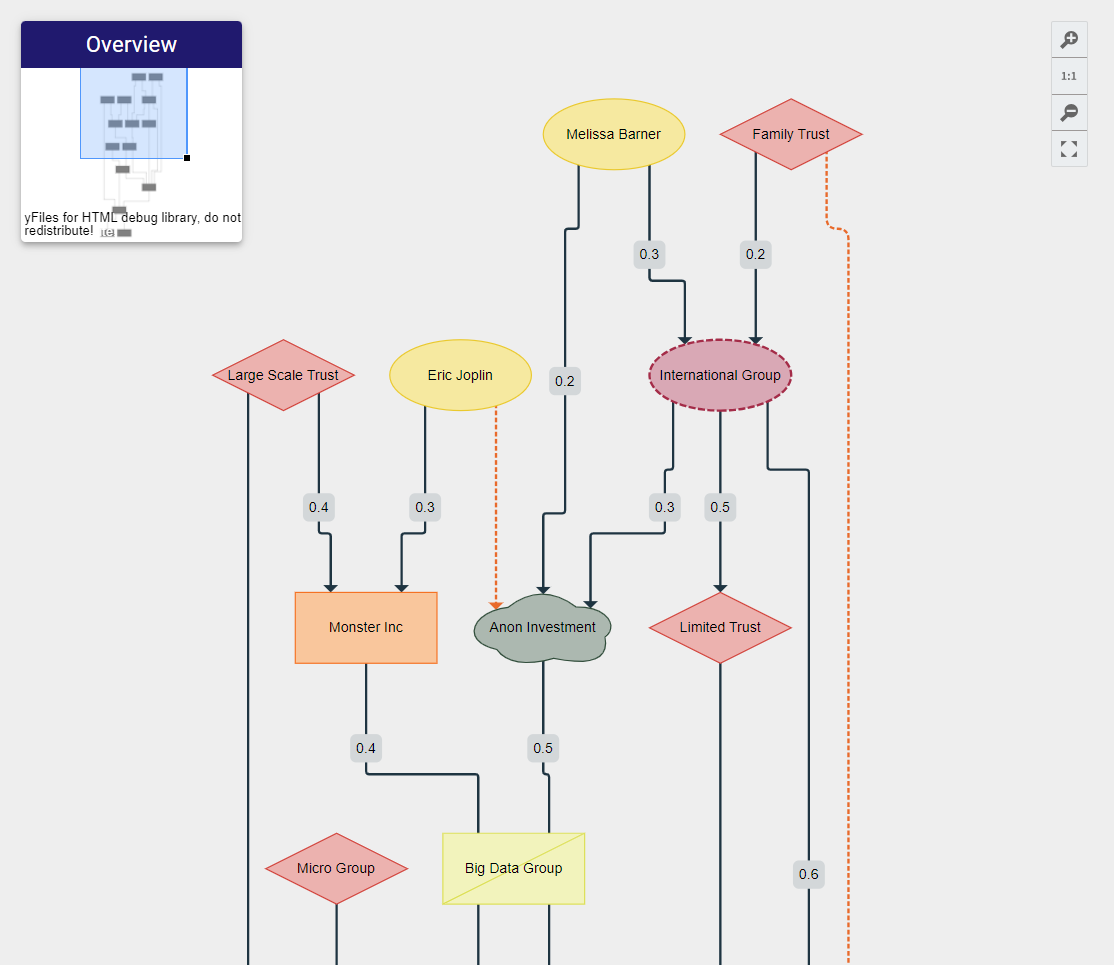
Visualizing Ownership Entities
In the context of company ownership charts, it’s typical to represent an entity, like a company, trust, etc., using a specifically styled node, with the name of the entity as a label on that node.
Edges in the diagram can represent the ownership relation between two entities, in which case a label on the edge displays the numerical value of the ownership, for instance in percent.

The yFiles React Company Ownership Component enables a high level of customization in visualizing items. In addition to the above mentioned specific styles, it is also possible to use custom React components to render items based on your specific requirements.
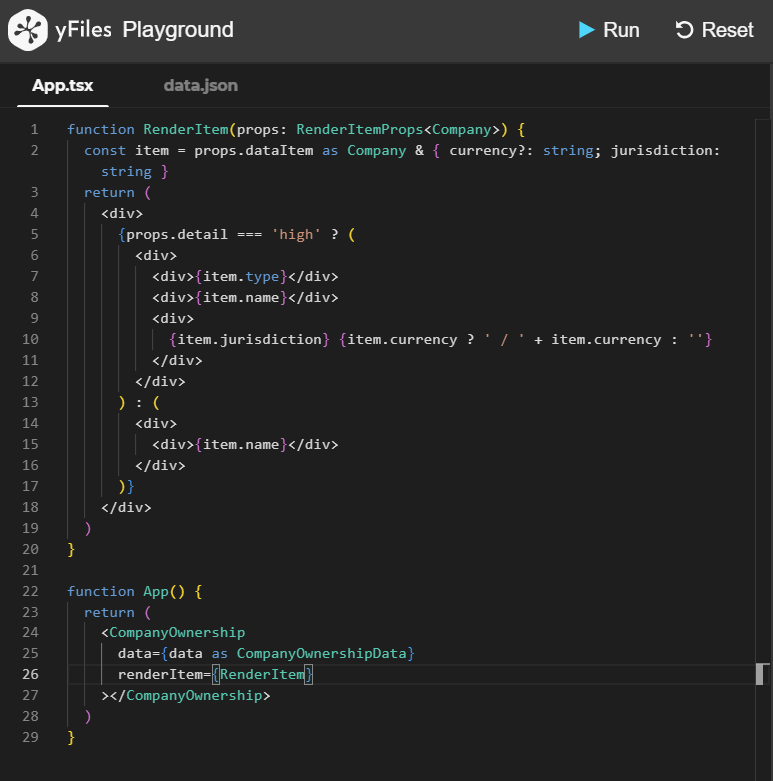
The following code snippet exemplifies how this customization can be seamlessly integrated into your web application.
Furthermore, the yFiles React Company Ownership Component incorporates a rendering functionality, allowing users to tailor connection visualizations. This feature provides command over parameters like stroke, bend smoothing, thickness, and arrow styles for a more personalized representation.
Managing Large Ownership Charts
Extensive ownership diagrams, like those depicting the hierarchy of a large conglomerate, have the potential to become densely populated and perplexing. Several techniques can be used to improve their readability.
Level Of Detail
Level of detail rendering is crucial for accelerating the rendering performance of the diagram. Therefore, adapting the displayed item information based on the zoom level becomes essential. Especially when working with large graphs.
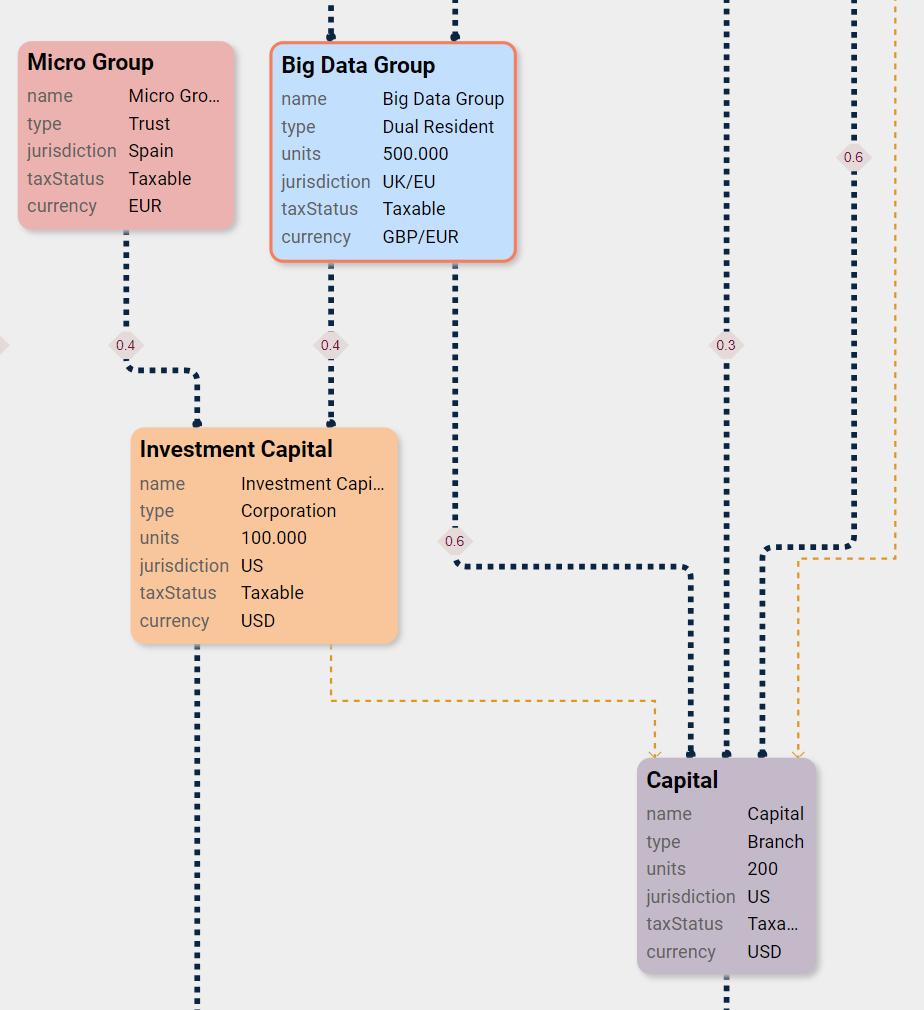
For instance, details like tax status, currency or jurisdiction can be omitted to improve the clarity of the diagram on zoomed-out states.
It might be more appropriate to disclose such information only when zoomed in to a certain level for detail visibility.
In the yFiles React Company Ownership Component, you can accomplish this by utilizing a personalized React component for item visualization that adapts based on the zoom factor.
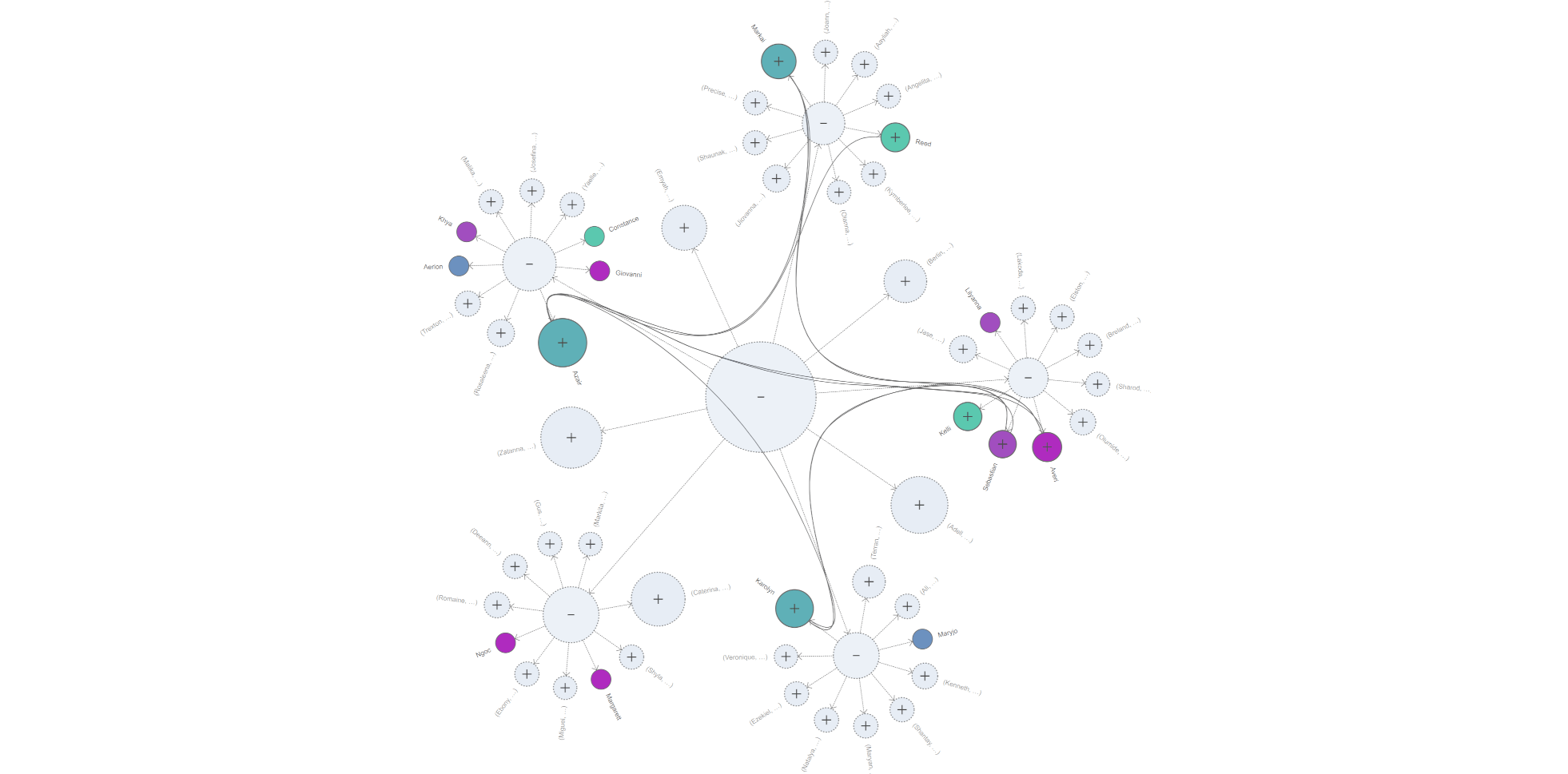
Collapsing of Substructures
When handling large diagrams, filtering out currently unessential data becomes crucial. Concealing multiple entities altogether can be indeed highly convenient at times.
For instance, when presenting a broad overview of an ownership hierarchy, hiding all nodes below an owning entity is a common practice. Conversely, if the emphasis is on a specific owner, displaying the owned entities obviously becomes more relevant. Therefore, having the capability to hide both child and parent nodes of an entity is essential for effective and smooth diagram management.
The above example was created using the yFiles React Company Ownership Component. It leverages yFiles' filtering capabilities in conjunction with interactive elements, such as buttons, incorporated into the visualizations.
Additional Features
This yFiles React Company Ownership Component has many more additional features such as implementing popups, context menus, and tooltips on diagram items. Providing extensive customization choices for both functionality and visual presentation.
Moreover, the yFiles React Company Ownership Component even provides event notifications to alert users about focused, selected, or hovered-over items. This functionality offers flexibility in responding to state changes, enabling dynamic updates to external information panels and opening up various possibilities.
But wait there’s more! It also has additional built-in elements to enhance interaction with the organization chart. These elements can be incorporated with ease as children of the company ownership chart component:
-
Overview: Presents a simplified view of the entire graph along with the current viewport.
-
Controls: Features a toolbar with buttons to adjust the viewport.
Additionally, the yFiles React Company Ownership Component offers the essential functionality to export your diagram in SVG or PNG format, as well as the option to print your diagram using the browser’s functionality.
The yFiles Company Ownership Chart React Component: Examples and Source Code
The yFiles React Company Ownership Component comes with numerous example applications illustrating how to integrate and customize the component within a React application. You can find the source code of these applications on the yWorks GitHub repository.
To integrate the yFiles React Company Ownership Component in your React application, follow these steps:
-
Download the trial version of yFiles for HTML at the yWorks Customer Center.
-
Install the Company Ownership Chart component via npm:
npm install @yworks/react-yfiles-company-ownership -
The company ownership chart module has certain peer dependencies that must be installed within your project. Since it is a React module,
reactandreact-domdependencies are needed. -
Before using the component, copy the trial license of yFiles for HTML into your project.
-
Add the component in your application.
-
For more information on how to use the component, refer to the accompanied documentation.
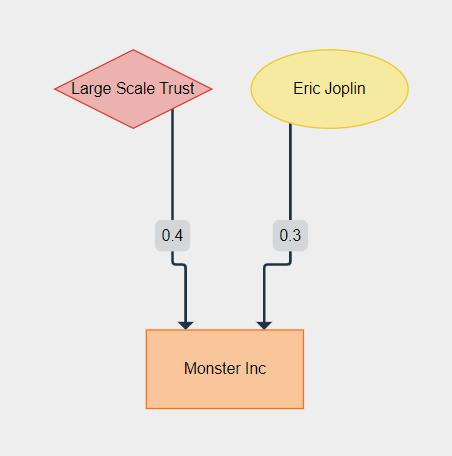
Explore the seamless integration of the yFiles React Company Ownership Component into your React application! The following concise code snippet conveys how easy it is to integrate this highly powerful yFiles component:
import {
CompanyOwnership,
CompanyOwnershipData,
Connection,
Entity,
registerLicense
} from '@yworks/react-yfiles-company-ownership'
import '@yworks/react-yfiles-company-ownership/dist/index.css'
import yFilesLicense from './license.json'
function App() {
registerLicense(yFilesLicense)
const data: CompanyOwnershipData<Entity, Connection> = {
companies: [
{
id: 1,
name: 'Monster Inc',
type: 'Corporation'
},
{
id: 2,
name: 'Connect Partner',
type: 'RCTB'
},
{
id: 3,
name: 'Large Scale Trust',
type: 'Trust'
}
],
connections: [
{
type: 'Ownership',
ownership: 0.4,
sourceId: 1,
targetId: 2
},
{
type: 'Ownership',
ownership: 0.2,
sourceId: 1,
targetId: 3
}
]
}
return <CompanyOwnership data={data}></CompanyOwnership>
}
export default AppFAQ
How can I integrate the yFiles React Company Ownership Component into my React application?
To integrate the component, download the trial version of yFiles for HTML, install the Organization Chart component via npm, ensure necessary dependencies, and add the component to your application. Refer to the documentation for detailed steps.
What kind of organizations can benefit from using the yFiles React Company Ownership Component?
The yFiles component is versatile and can be customized for various industries. Examples include banking, insurance, actuaries, corporations, and more.
How does yFiles handle large-scale ownership charts for extensive conglomerates?
Techniques such as level of detail rendering, collapsing substructures, and customization based on zoom levels are employed to improve readability and manage large ownership diagrams effectively.
Can I customize the visual representation of ownership chart items using the yFiles React Company Ownership Component?
Absolutely. The yFiles component allows a high level of customization. You can utilize custom React components to tailor the rendering of items based on specific requirements.
What are some unique features of the yFiles React Company Ownership Component?
Notable features include sophisticated layout algorithms, interactive elements like popups and tooltips, customization of connection visualizations, and event notifications for state changes.
How does yFiles React Company Ownership Component address challenges in rendering performance for large graphs?
The content suggests techniques such as level of detail rendering, filtering out irrelevant data, and collapsing substructures to enhance rendering performance for large organizational diagrams.
Are there any additional built-in elements that enhance interaction with the organization chart?
Yes, the component offers elements like an Overview for a simplified view of the entire graph and Controls featuring a toolbar with buttons to adjust the viewport, providing an enriched user experience.
Can I leverage yFiles React Company Ownership Component for industry-specific use cases?
Certainly. The content suggests exploring industry-specific use cases, showcasing the adaptability of the yFiles component for diverse applications in finance, insurance, tech, and more.
Where can I find example applications and source code for integrating the yFiles React Company Ownership Component?
In addition to the yFiles React Company Ownership Component playground examples, the GitHub repository contains the sources of various example applications.
How does the yFiles React Company Ownership Component address challenges related to customization limitations in traditional ownership chart libraries?
The yFiles component provides a highly adaptable solution by allowing the utilization of custom React components for rendering, offering extensive customization choices for both functionality and visual presentation.
Benefits
Integrating the yFiles React Company Ownership Component into your React application will bring you the following benefits:
- Effortless Integration
The yFiles React Company Ownership Component seamlessly integrates into React applications, streamlining the process of incorporating organization charts.
- Highly Customizable Visualizations
Benefit from a high level of customization, as the component allows the use of custom React components to tailor the visual representation of organization chart items according to specific requirements.
- Sophisticated Layout Algorithms
Leverage advanced layout algorithms provided by yFiles, enabling the creation of clear, readable, and aesthetically pleasing graph visualizations for organizational structures.
- Scalability and Performance Optimization
Efficiently handle large-scale ownership diagrams through techniques like level of detail rendering and collapsing substructures, ensuring optimal performance even with extensive datasets.
- Interactive Elements and Notifications
Enhance user interaction with built-in elements like popups, tooltips, and event notifications, providing dynamic updates to external information panels and offering a responsive and engaging user experience.
- Visual Entity Representation
Visually represent entities within the ownership chart with customizable boxes or cards that display additional details, such as names, roles, and contact information.
- Responsive to State Changes
Enjoy flexibility in responding to state changes, allowing for dynamic updates to external information panels, providing users with real-time information, and opening up various possibilities for interactive applications.
- Industry-Specific Use Cases
Explore and implement industry-specific use cases with ease, as the yFiles React Company Ownership Component caters to a wide range of applications, making it adaptable for specific needs in finance, insurance, technology, and more.
- Rich Set of Additional Features
Take advantage of a rich set of additional features, including an Overview for a simplified view of the entire graph, Controls featuring a toolbar for adjusting the viewport, and ample example applications showcasing integration and customization possibilities.
What is clear is that by incorporating the yFiles React Company Ownership Component, developers acquire a powerful and flexible tool for creating interactive and visually appealing ownership charts within React applications.
Versatile Industry-Specific Visualizations
The yFiles React Company Ownership Component is obviously applicable across a diverse range of industries. Because of its extensive customization options and advanced features, it serves sectors ranging from government to finance. yFiles for React can transform complex hierarchies into clear and interactive displays, ensuring a seamless fit for the very distinct needs of each industry or sector.