yFiles React process mining component
Process mining is a technique that involves extracting insights from event logs to understand and improve business processes. By analyzing event data, process mining techniques reveal the actual flow of processes, identify bottlenecks, deviations, and opportunities for improvement.
Within the dataset, each event is defined by several key properties: an identifier (ID) serves as a unique reference for efficient data management and analysis; the activity name specifies the task or action performed; a timestamp indicates the event’s start time, enabling chronological sequencing and time-based analysis; the duration reflects the event’s span; and a cost factor aiding in cost analysis and resource allocation strategies.

The open-source web application framework, React, continues to stand out as a top choice for web developers. However, building a visualizer or editor for process mining diagrams in a React application can be challenging.
Developers can use various component frameworks that simplify the creation of modern web applications. Leveraging React’s component-based approach makes the tailoring to specific use cases much easier. In a web application that uses React, think of components as building blocks for different parts of the webpage.
yFiles for HTML offers a highly adaptable React component to extract interactive process mining diagrams from event-logs and load them into your React applications.
What is yFiles exactly? Well, yFiles for HTML is a commercial programming library explicitly designed for graph, network, and diagram visualization.
Note that the word "graph" here refers to the mathematical graph with nodes and edges, rather than a function graph or bar charts.



yFiles' built-in user input handling makes the graph visualization highly interactive with keyboard, mouse, or touch gestures.
Because of the flexible styling options, the graph visualization can be tailored to any domain. Have a look at the various use cases yFiles can cater to. Keep in mind though that the yFiles SDK can be perfectly fitted to virtually any use case.
And its sophisticated layout algorithms let you easily create clear, stunning, and at the same time highly complex graph visualizations.
How to optimize any business processes using the yFiles React process mining component?
The yFiles React component for process mining has all the features and capabilities to significantly optimize process mining.
Read on to discover how this component can help you to easily create intricate process mining React apps.
In essence, it gives you a visual overview of your data, with temporal progression and customization options, instantly. Thus, making it very easy for you to have a direct global overview or focus on a specific timestamp.
Quickly switch to any point in time and see what’s happening there. Giving you immediate visibility into your business processes. This feature will undoubtedly help you make the right choices for your process optimization.
How to integrate the yFiles React process mining component into your React app?
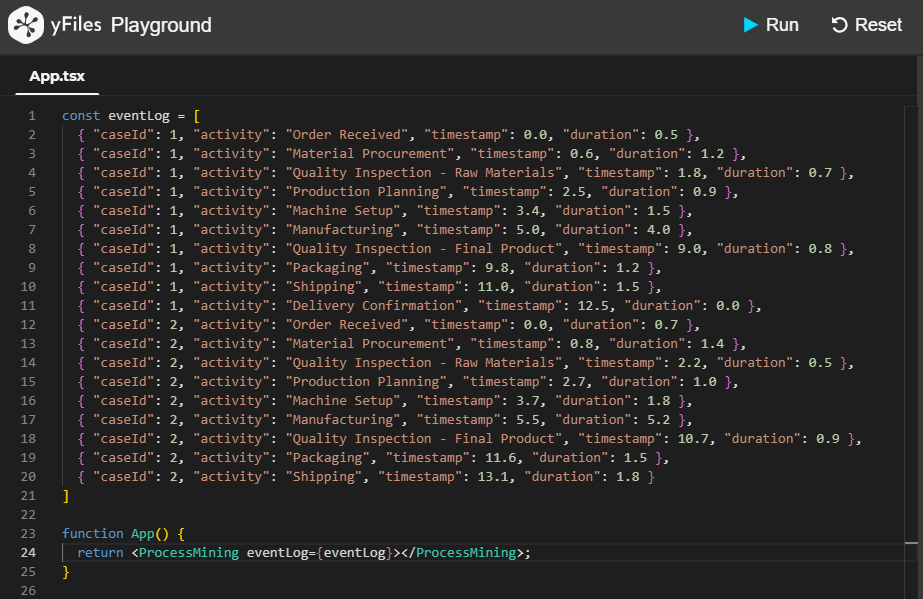
In a React-based web application, an event log is commonly supplied to the process mining component as props to facilitate its rendering.
Now, when we say "an event log is passed to the component," it means that the information about the occurred events is given to this process mining diagram.
This information helps the component create and show the diagram on the webpage, displaying the process mining visually. More precisely, the process mining component derives a graph structure implied by the log. This structure consists of process steps, which emerge when an activity is linked to at least one event, and transitions inferred from consecutive events associated with two steps, representing movement from one process step to another.
Although yFiles for HTML can be directly attached to an asynchronous data provider, you can also supply data objects, such as JSON, which contain information. This data is then used to generate a diagram.
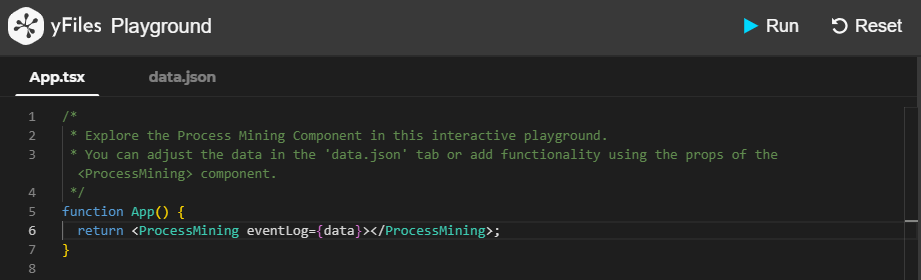
Integrating a sophisticated process mining component in a React application is as easy as this:
Discover the yFiles React process mining component through the yFiles Playground, an optimal platform for getting acquainted with the component and its functionalities.
How to visualize process events?
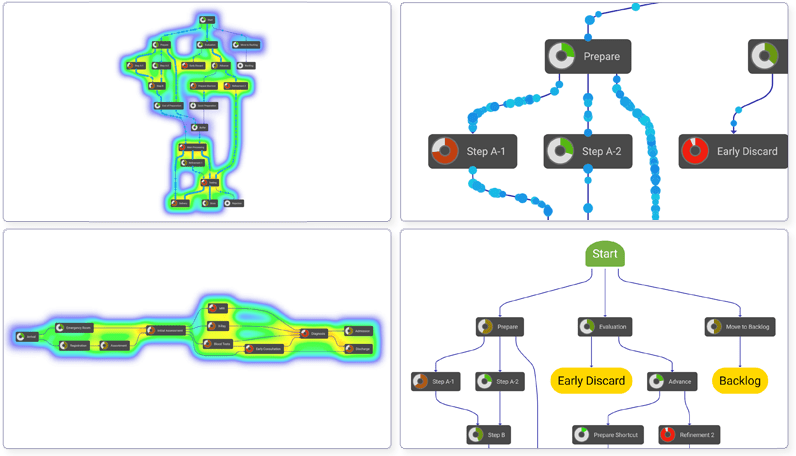
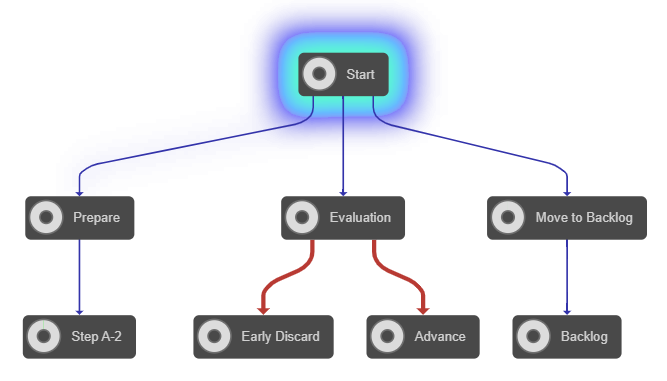
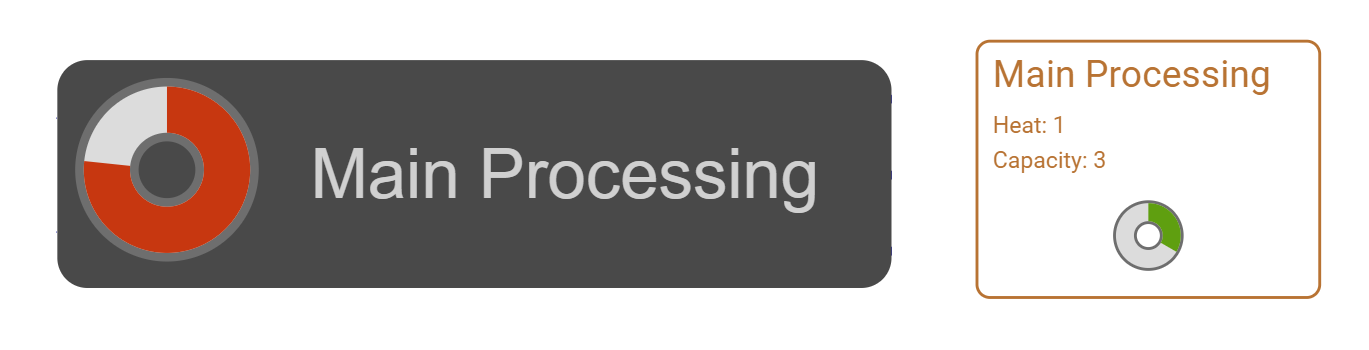
In process mining, the diagram displayed is derived from an event log, with each extracted process step offering insights into individual activities within the process. Often, a gauge is included to signify the current workload at each process step.
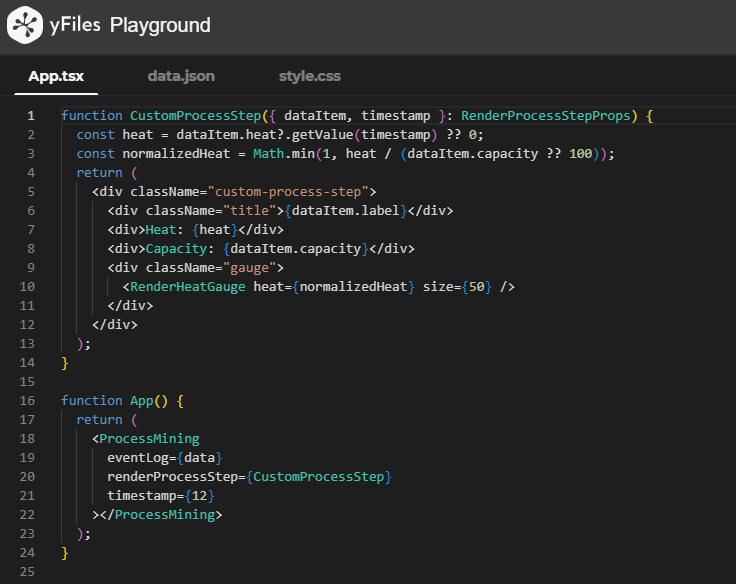
The yFiles React process mining component empowers extensive customization in visualizing items by leveraging custom React components tailored to render items according to precise requirements.
The following code snippet exemplifies how this customization can be seamlessly integrated into your web application.
Furthermore, the yFiles React process mining component incorporates a rendering functionality, allowing users to tailor transition visualizations. This feature gives you effortless command over parameters like stroke, bend smoothing, thickness, and arrow styles for a more personalized representation.

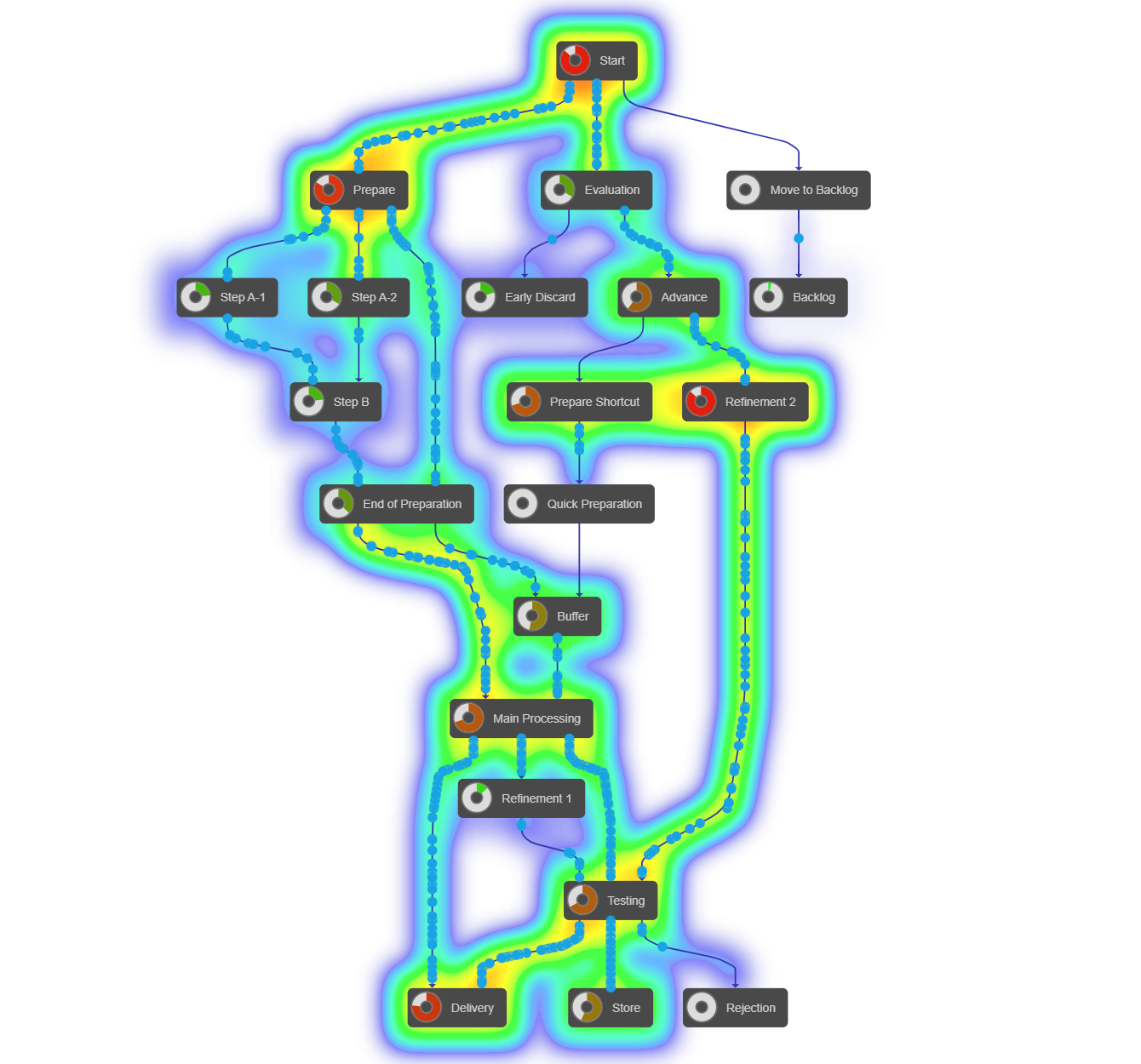
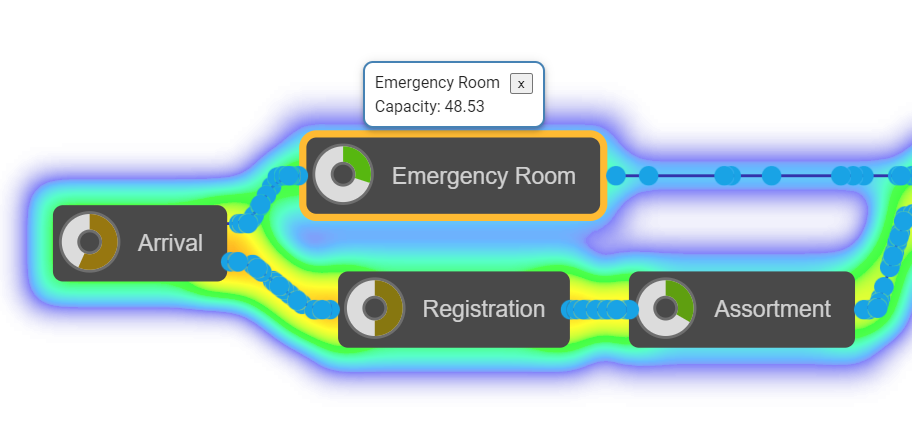
How to add a heatmap to your React process mining app?
The heatmap feature provides an excellent method for highlighting sections of the process mining diagram and examining the workload intensity at each process step and transition in real-time. Through color-coded activity levels, ranging from 'cool blue' for minimal activity to 'fiery red' for high workload, users gain instant insight into bottleneck areas, underutilized steps, and potential process optimization opportunities. With this tool, businesses can effortlessly pinpoint inefficiencies and streamline operations to enhance productivity and performance.
Thus, root cause analysis and continuous improvement within organizational processes becomes much easier and more fun with the yFiles Process Mining component for React Apps.
How to visualize transition events?
Transition events, occurring between two events sharing the same case ID, are represented as small circles positioned along a transition path within the process mining diagram. These circles serve as visual cues, providing valuable insights into the utilization and efficiency of these transitions, effectively encapsulating their degree of utilization within the process flow.
Furthermore, the customization options for these circles extend to their color and size, allowing for tailored representation based on your preferences. For instance, you have the flexibility to unify events with the same case ID using identical colors and sizes. This customization feature simplifies the tracking of specific cases across the entire process, enhancing your ability to analyze and understand process dynamics effectively. Leaving you with complete transparency and visibility into your business processes.
Animation or how to capture time in process mining?
Animating time data, which consists of events characterized by timestamps and durations, offers a dynamic visualization of temporal processes. This animation breathes life into each event, highlighting its specific timestamp and duration, thus enabling viewers to observe the chronological progression of activities. This animated depiction, offers insights into the pace and rhythm of the process, fostering a deeper understanding of its temporal dynamics.
By leveraging animation, viewers can gain a nuanced understanding of time-dependent phenomena, facilitating more profound analysis and comprehension. This visual tool serves as a powerful means for exploring and interpreting the intricate temporal aspects of the process. Enabling a thorough analysis of business processes from end-to-end.
How to instantly get contextual data for any element? Get tooltips!
Tooltips provide an easy-to-use solution for displaying data on any zoom level and for any element in the graph. This way you can have additional context or details relevant to the specific element being hovered over. Naturally, enhancing user experience and conveying information effectively. As with all the other visualization items, it is also quite simple to provide custom tooltip renderers.
Search functionality
It is easy to search for any data in the visible items using the built-in search feature. Matching items are instantly highlighted, and when hitting a configurable key, can be brought into the viewport.
Context menu with relevant commands
The yFiles React process mining component comes with a list of options that appear when you interact with an object, by clicking on it. Providing you with relevant commands based on the current context, allowing you to perform actions quickly.
Build-in components: more advanced functionality!
The yFiles React process mining component offers supplementary components for integration with the process mining diagram, enriching interaction. These components, added as children of the process mining component, encompass the Overview, providing a simplified view of the entire graph and the current viewport, and the Controls, featuring a toolbar with buttons to adjust the viewport.
Selection and highlighting
The yFiles React process mining component features events that notify users when an item is either focused, selected or hovered over. This functionality provides the flexibility to respond to these state changes, allowing for the dynamic updating of external information panels, among other possibilities. Note that to optimize performance, it might be necessary to cache these functions.
Image export and printing
Last but not least, it is possible to export the visualized flow to various image formats or print it through the browser’s printing functionality.
The yFiles React process mining component: examples and source code
The yFiles React process mining component comes with several example applications showcasing how to integrate and customize the component within a React application. You can find the source code of these applications on the yWorks GitHub repository.
To integrate the yFiles React process mining component in your React application, follow these steps:
-
Download the trial version of yFiles for HTML at the yWorks Customer Center.
-
Install the process mining component via npm:
npm install @yworks/react-yfiles-process-mining -
The process mining module has certain peer dependencies that must be installed within your project. Since it is a React module,
reactandreact-domdependencies are needed. -
Before using the component, copy the trial license of yFiles for HTML into your project.
-
Add the component in your application.
-
For more information on how to use the component, refer to the accompanied documentation.
Explore the seamless integration of the yFiles React process mining component into your React application! The following concise code snippet will give you an impression of how easy it is to integrate this powerful yFiles component:
FAQ
What is process mining?
Process mining is a data-driven technique used to analyze event logs from various systems to understand, visualize, and improve business processes. By extracting insights from event data, process mining reveals the actual flow of processes, identifies bottlenecks, deviations, and opportunities for improvement.
How does process mining work?
Process mining works by analyzing event logs, containing data about each step or activity in a process, including timestamps, durations, and outcomes. Using specialized algorithms, process mining software transforms this raw data into visual representations of process flows, enabling stakeholders to identify patterns, inefficiencies, and areas for improvement.
What are the benefits of process mining?
Process mining offers several benefits, including:
-
Enhanced process transparency and visibility
-
Identification of bottlenecks and inefficiencies
-
Improved compliance and governance
-
Data-driven decision-making
-
Continuous process improvement
-
Automation opportunities
-
Increased operational efficiency and effectiveness
How does the yFiles React process mining component differ from other process mining tools?
The yFiles React process mining component stands out for its seamless integration with React applications and its powerful graph visualization capabilities. Unlike standalone process mining tools, it leverages the yFiles SDK, a commercial programming library explicitly designed for graph, network, and diagram visualization. This integration enables developers to create highly customizable and interactive process mining diagrams within their React applications, offering unparalleled flexibility and functionality.
What makes the yFiles React process mining component suitable for complex process mining tasks?
The yFiles React process mining component excels in handling complex process mining tasks due to its sophisticated layout algorithms, advanced user input handling, and extensive customization options. Its built-in user input handling makes graph visualization highly interactive, while its flexible style options allow for tailored representation of process flows to suit any domain. Additionally, its layout algorithms enable the creation of clear, stunning, and complex graph visualizations, making it ideal for analyzing intricate process flows and identifying optimization opportunities.
Can the yFiles React process mining component handle large-scale event logs?
Yes, the yFiles React process mining component is capable of handling large-scale event logs with ease. Leveraging the power of the yFiles SDK, it provides efficient data processing and visualization capabilities, enabling smooth rendering and analysis of event logs containing thousands or even millions of data points. Its scalable architecture ensures optimal performance, even when dealing with extensive event data, making it suitable for enterprise-level process mining tasks.
How does the yFiles React process mining component support customization and extensibility?
The yFiles React process mining component offers extensive customization and extensibility options, allowing developers to tailor the visualization and functionality to their specific requirements. With its built-in components and styling options, users can customize every aspect of the process mining diagrams, from node and edge styles to tooltips and user interactions. Furthermore, developers can extend the component’s functionality by integrating additional yFiles features or building custom components, ensuring flexibility and adaptability to diverse use cases and workflows.
How can I integrate the yFiles React Process Mining Component into my React application?
To integrate the component, download the trial version of yFiles for HTML, install the yFiles React Process Mining Component via npm, ensure necessary dependencies, and add the component to your application. Refer to the documentation for detailed steps.
What role does the yFiles React process mining component play in enhancing decision-making?
The yFiles React process mining component empowers decision-makers with actionable insights derived from process data analysis. By visualizing process flows, identifying patterns, and detecting inefficiencies, it enables informed decision-making, leading to better resource allocation, improved performance, and strategic business outcomes.
Benefits: The yFiles advantage
The yFiles React process mining component revolutionizes process mining, offering seamless integration and unparalleled functionality. This component provides:
-
Workflow analysis: Dive deep into your business processes with sophisticated visualization features.
-
Enhanced efficiency: Streamline operations and boost productivity through transparent workflows.
-
Real-time visibility: Gain instant visibility into business operations, enabling timely decision-making and real-time optimization.
-
Business innovation: Foster innovation by unlocking actionable insights and driving continuous improvement initiatives.
-
Root cause analysis: Identify root causes of inefficiencies and bottlenecks, facilitating targeted improvements.
-
Continuous improvement: Drive continuous improvement initiatives by uncovering opportunities for optimization and innovation.
-
Operational insights: Gain valuable operational insights through process discovery, event logs analysis, and visualization.
The transformative benefits of the yFiles React process mining component will propel your business towards operational excellence and innovation.
Want to Learn More? - Contact Us - Try yFiles for Free
Overview of process mining solutions in different industries
-
Financial services: Process mining in financial services enhances operational efficiency, regulatory compliance, and customer satisfaction by analyzing transactional data, detecting fraud, optimizing loan approval processes, and improving risk management.
-
Insurance: In the insurance sector, process mining optimizes claims processing, underwriting, and policy administration processes by identifying bottlenecks, reducing cycle times, and enhancing customer experiences.
-
Healthcare: Process mining improves healthcare processes by analyzing patient journey data, optimizing appointment scheduling, reducing wait times, and enhancing resource allocation in hospitals and healthcare facilities.
-
Manufacturing: In manufacturing, process mining optimizes supply chain management, production processes, and quality control by analyzing production data, identifying inefficiencies, and streamlining workflows to increase productivity and reduce costs.
-
Telecommunications: Process mining in telecommunications enhances network operations, customer service, and billing processes by analyzing call detail records, identifying network issues, optimizing service delivery, and improving customer satisfaction.






![Heat mapping][width=100%](../assets/images/landing-pages/react-process-mining-heatmap.3a6504438e.png)
![Transition Events][width=80%](../assets/images/landing-pages/react-process-mining-transition-events.a481bc3dc9.png)
![Tooltip][width=100%](../assets/images/landing-pages/react-process-mining-custom-tooltips.046e105b52.png)
![Search][width=100%](../assets/images/landing-pages/react-process-mining-graph-search.7b72f43113.png)

![Graph overview][width=100%](../assets/images/landing-pages/react-process-mining-graph-overview.d076c5cdd6.png)