As codebases grow larger, it becomes more and more important to keep an overview - especially for large software companies that work with big development teams on their software. Automatic UML and class diagrams can help with getting this overview.
Integrated Development Environments (IDEs) are an essential tool for professional software developers. They bring together various development tools and integrate them seamlessly into one integrated application to maximize the efficiency of developers around the world. At the forefront of IDEs for almost any coding language: JetBrains. Since 2000 they are dedicated to make professional software a more productive and enjoyable experience. They achieve this by maximizing the efficiency of the workflows of their customers by integrating many aspects of a developer’s workflow into one single platform.
Throughout the last decades, more and more people are coding for a living and software keeps expanding and evolving. Part of that is the increasing size and complexity of their codebases. Adding new developers to the team and refactoring existing code becomes more challenging every day. To help developers understand and explore the structure of code, they can use UML-Diagrams (Unified Modeling Language).
Although UML diagrams are not meant to be used as a single source of analysis, these diagrams can enable developers to see connections between classes of their codebase and quickly understand the interactions. The UML standard can be used with all the major objective and component software development approaches, making it very use-case independent. Class diagrams are one common example of the many different UML structure diagram types. They are suitable for overlooking the structure of classes and show their properties, constraints, and relationships.
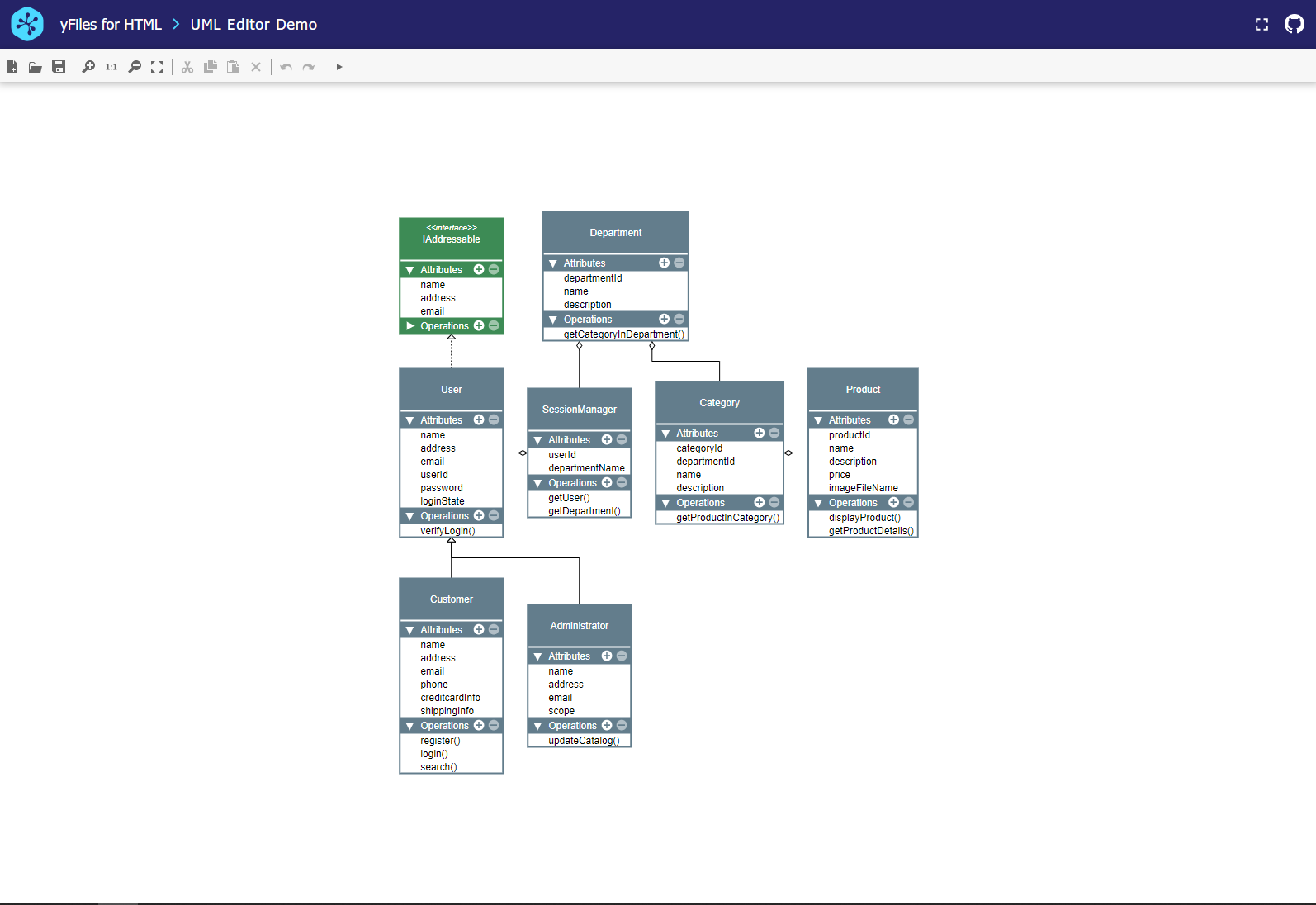
"UML Editor" Demo


Back in the early 2000s, JetBrains recognized the value of UML class diagrams for the workflow of developers. Every IDE started incorporating diagrams into their platform, so they, too, evaluated their options for an implementation. The free visualization libraries did not offer satisfying solutions and developing an intern solution was not cost-effective. JetBrains was looking for a professional solution that required as little work as possible. They decided to use yFiles, the diagramming SDK, and integrated it in their IntelliJ platform.
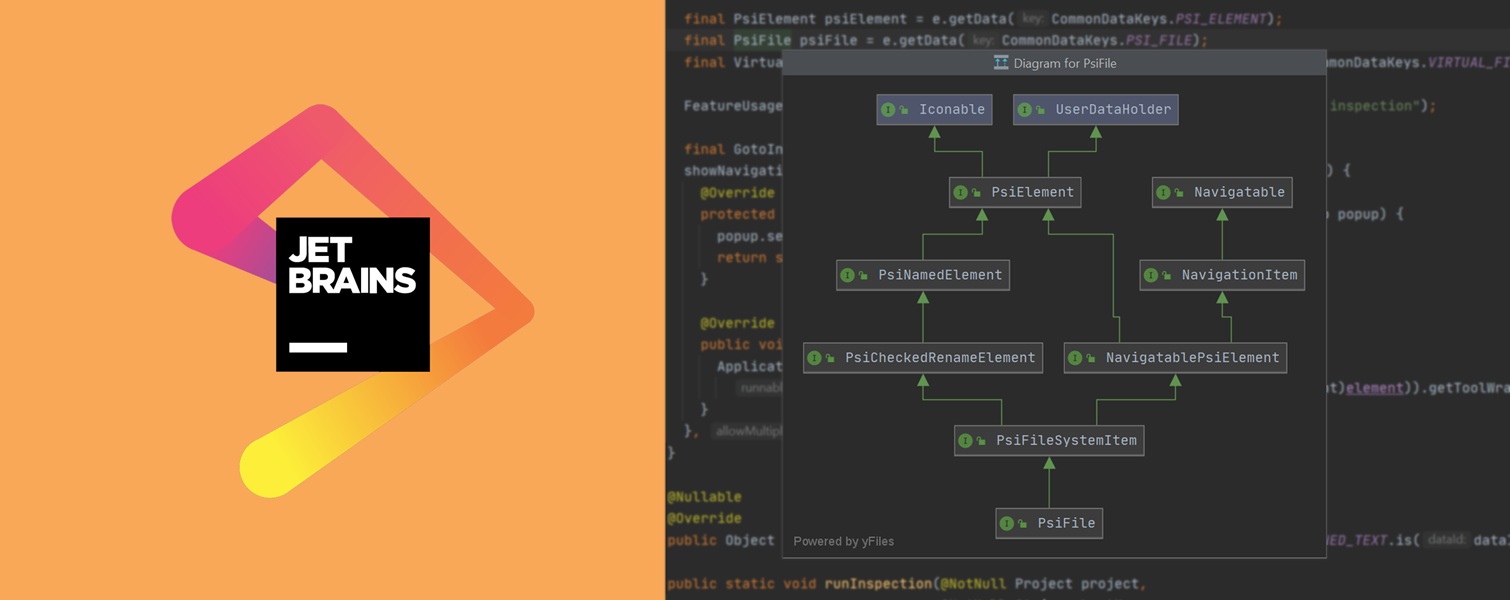
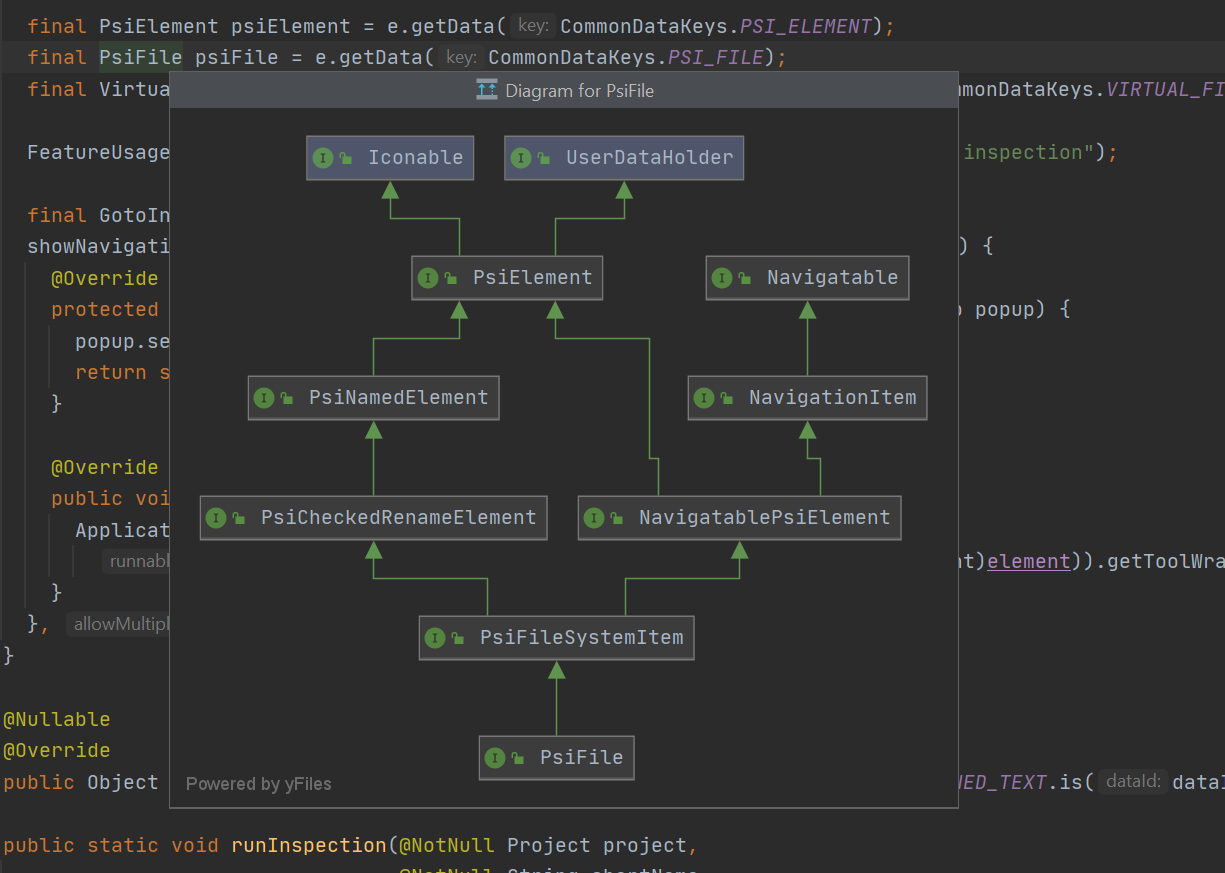
 Class diagrams in the editor. Source: JetBrains
Class diagrams in the editor. Source: JetBrainsUsing yFiles as their visualization library provided them access to the most sophisticated and complete automatic layout and visualization technology on the market. JetBrains decided to fully integrate the yFiles API into their IntelliJ API to make sure plugin developers could make use of the new diagramming capabilities, too. Now, they have a framework based on yFiles for creating diagrams for almost any purpose and do not have to invest much effort in diagramming nowadays. yFiles takes care of any type of diagram JetBrains needs and they can concentrate on what they do best: Improving the workflow of developers.

The automatic layouts of yFiles automatically generate clearly structured diagrams from the source code projects without users having to manually untangle or rearrange the diagrams. This allows developers to quickly gain an overview and understand complex relationships in their projects. When they update the code, the diagrams automatically adjust. Developer's don't need to worry about diagrams becoming outdated.
The customizability of yFiles allowed JetBrains to seamlessly integrate it into their applications: By adding custom shapes, logos, and colors, many different types of diagrams could be integrated into their IDEs. With the help of yFiles, e.g., the integration of keyboard shortcuts was a walk in the park and allows power users to keep their efficient workflow even while interacting with the diagrams.
Implementing yFiles into your own application can be as easy as this: Add the UML-style into the project, then create the corresponding drag and drop palette for the user to choose the elements from. Connect the UI and add the UML-layout configuration from one of the many source code demos that come with the yFiles library and the most difficult part of the work is done. When questions arise, the yWorks support team can guide developers along their way. This enabled JetBrains to implement the diagramming functionality into their products exactly how they had envisioned it.
Since 2008, JetBrains has been using yFiles as the visualization solution in their products. yWorks is happy about the smooth cooperation with one of the finest IDE makers of the last decades: "We're looking forward to the next decades!"

JetBrains
Since 2000, JetBrains strives to make the strongest, most effective developer tools and speed up the workflow for developers around the world.
Their mission is to make professional software development a more productive and enjoyable experience. JetBrains won over 80 industry awards and more than 8 million customers trust their tools.
https://jetbrains.com