The 2.1 release of our graph drawing and network visualization library yFiles for HTML contains a lot of new features that both our existing customers and new customers can benefit from.
In this blog-post I would like to highlight some of the most important new features which you will find in this new release. If you are new to the product, though, a better introduction to the capabilities and features might be this page.
As usual, the release contains improvements and new features across the whole product, be it for non-visual goodies for developers, in the area of automatic layout, or on the visual and interactive side of the API.
Automatic Layout
With the newest release, we added a few new simple layout styles and layout utilities, but we also implemented massive improvements for the orthogonal layout and automatic tree layouts:
Orthogonal Layout Improvements
The orthogonal layout algorithm is now able to detect special substructures, i.e., trees, chains and cycles, and apply specific layout styles to each of them - this significantly improves the recognition of such structures.
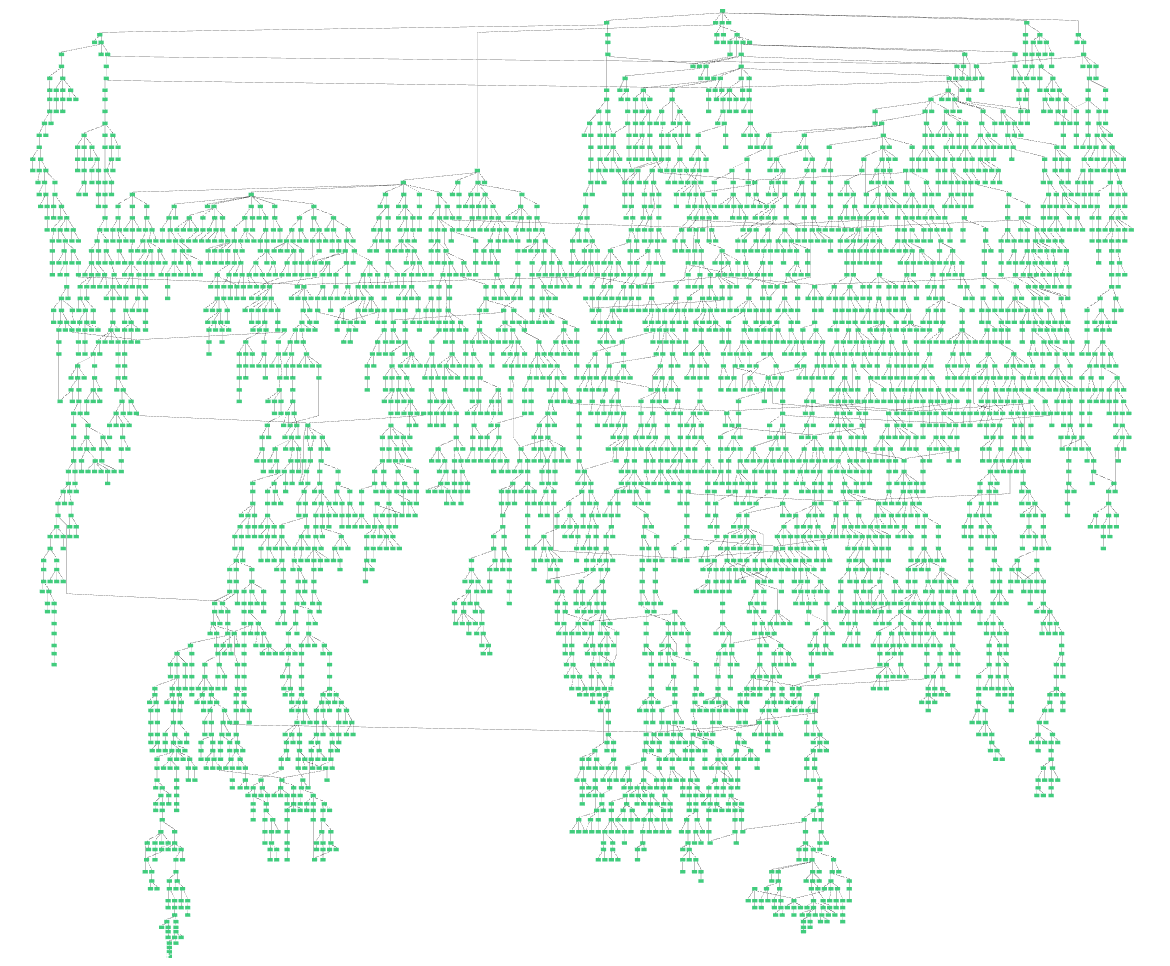
In addition, we applied several improvements to the orthogonal layout that increase both the readability and compactness of the resulting drawings. The first example shows a simple tree where the improvements are really significant.
The second example shows a larger graph which is now drawn much more compact and with a uniform port assignment.
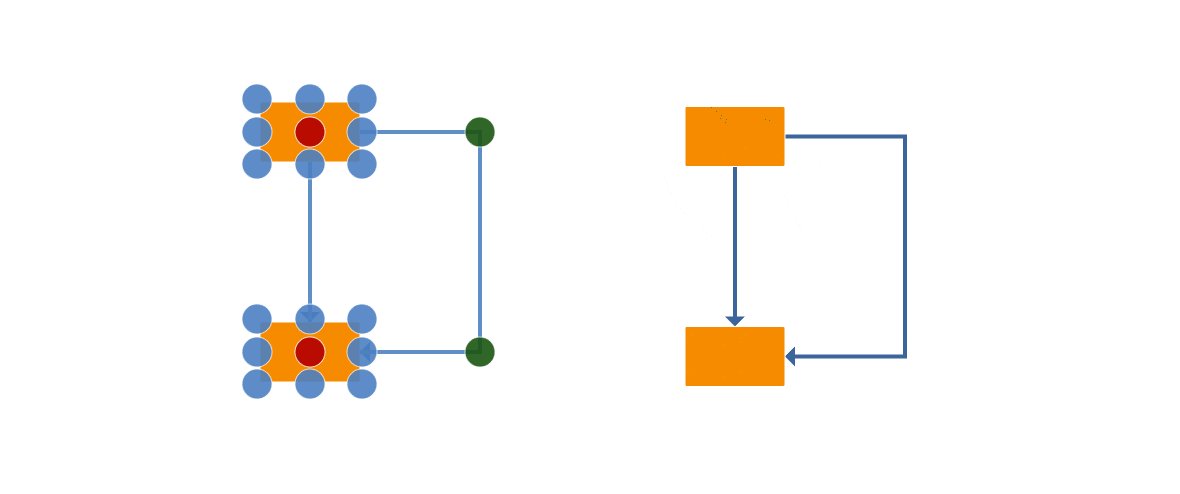
Another improvement of the orthogonal layout is the specific routing of parallel edges. Compared to the previous version in which parallel edges were routed independently, the new version routes them in parallel which makes it much easier to recognize such edges.
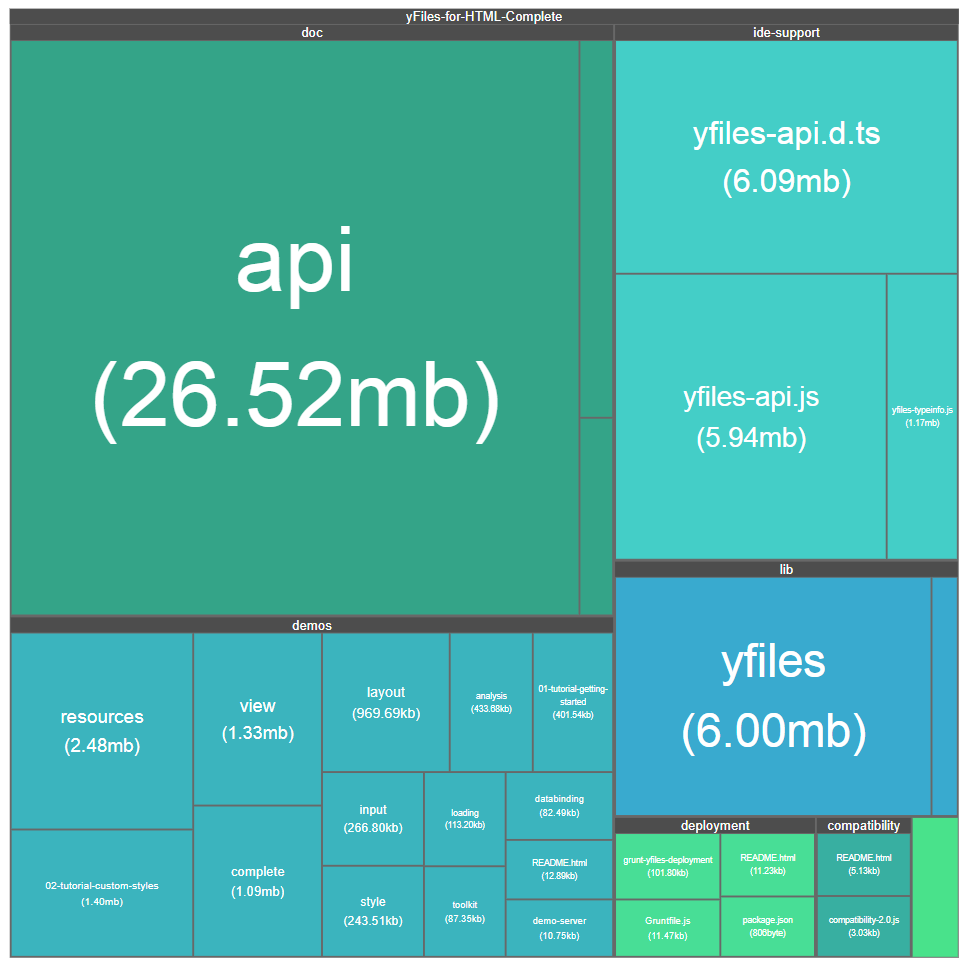
New Tree Map Layout

We added a new layout algorithm that produces so-called "tree map" layouts. Tree maps use nested rectangles to visualize hierarchical data structures like, e.g., the file structure on a hard disk where the size of the rectangles correlates with the size of the associated file/folder:
Compact Tree Layout
We also added a new, compact layout style for trees that is especially suitable for organization chart diagrams. The compact layout style applies different placement strategies to sub-trees such that the resulting diagrams are much more compact compared to those created with the default directed layout style.
It was possible to get similar results, previously, too. But this meant that for each subtree, the developer had to manually choose the right strategy for the arrangement. With the new implementation, this happens all automatically.
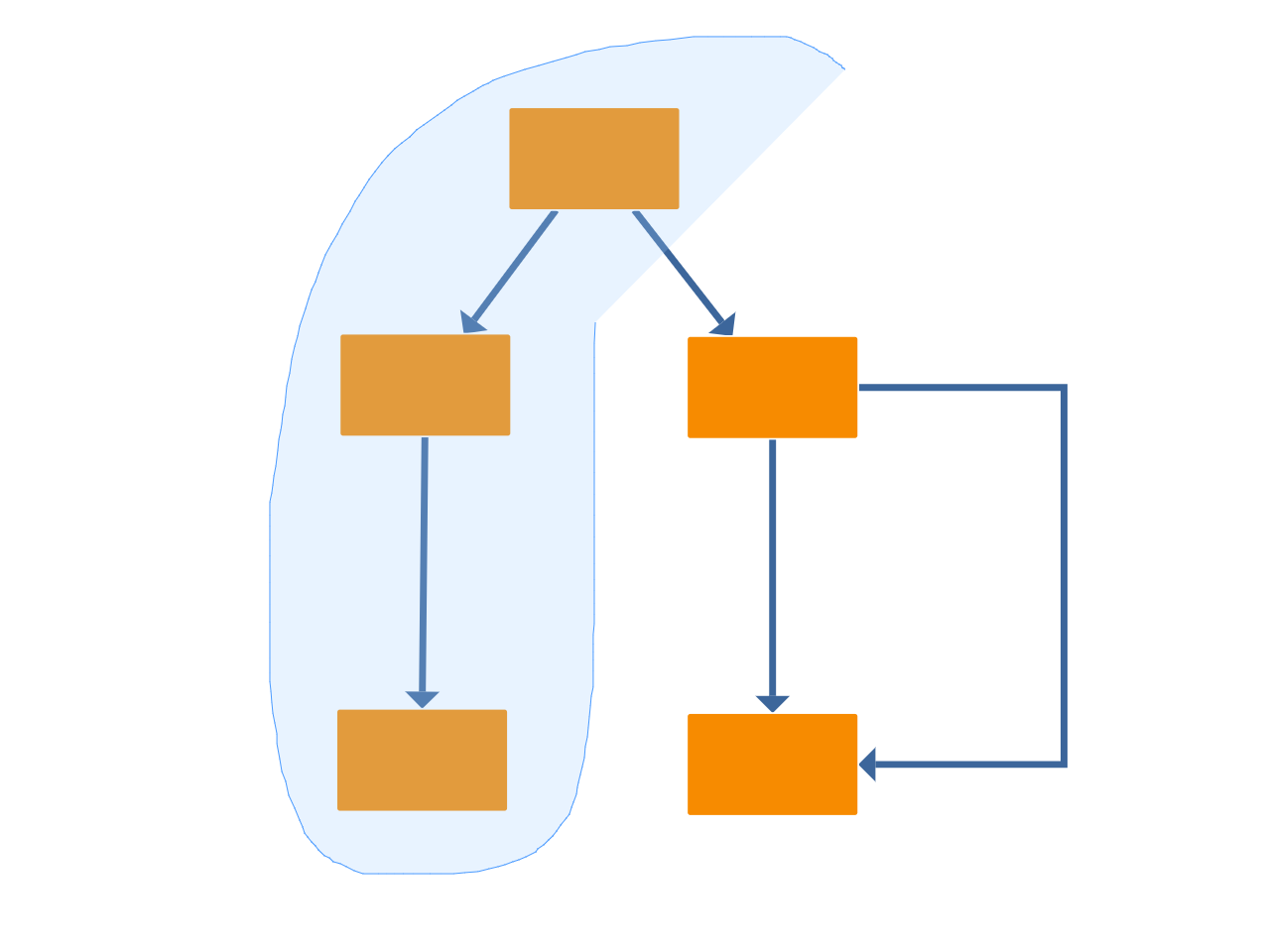
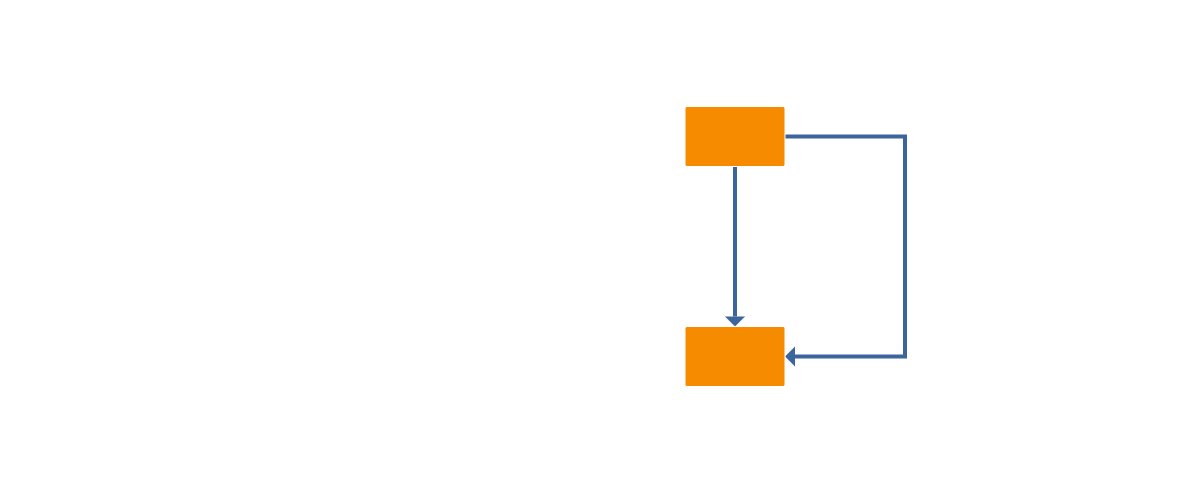
Sub Components for the Hierarchic Layout
For the hierarchic layout style we added a new feature that allows to specify different sub-graph components. Each such component is first arranged with a user-specified layout algorithm and then embedded into the global hierarchic layout.
View and Interaction
2.1 of yFiles for HTML received one major upgrade on the viewer side, but there were also incremental changes in the area of touch-interaction:
Touch Interaction Improvements

A new way of selecting a set of elements on the screen has been introduced by means of the lasso free-hand selection tool. This is great, especially on touch input devices, but can also be used with the mouse.
In this release there is also a completely new demo that shows possible customizations for interactions on touch-enabled devices. It features a context menu dial for touch, customized hit-test sensitivity unique handle styling, and more.

WebGL as a Third Rendering Option
The addition of WebGL to the rendering stack enables the visualization of even the most complex graphs and networks.
For the 2.1 release we decided to not only support SVG and Canvas for the rendering of the diagrams, but we also added the option to render large networks with the power of hardware accelerated WebGL.
WebGL can provide huge performance boost on slower mobile devices, which previously showed significantly slower performance for large networks.
The unique visualization technology allows for seamlessly mixing all three technologies in the same visualization and at the same time.

Developer Goodies
We always do our best to please the developers that are creating all of these awesome applications with our tools. In the JavaScript/TypeScript world, this means we always have to keep up with the latest trends, tool-kits, and technologies.
This release is all about ECMAScript 2015 modules, a.k.a. ES6 modules. With the recently added native browser support for this technology and the prevalence of this feature in modern cross-compiled JavaScript code-bases, we decided to support this technology as an option for developers natively, too.
With the new ES6 modules for yFiles for HTML, programming in TypeScript and with Angular feels absolutely great.
Starting with the 2.1 release there are two versions of the library bundled with the package: A native ES5 variant that
runs in all browsers starting with Internet Explorer 9 without any pre-processing and a variant implemented as a set
of native ES6 modules that may be imported directly from JavaScript using the import-statement in supporting browsers.

The new ES6/ES2015 variant will mostly be used together with modern development tool-chains like webpack and TypeScript and massively improves the developer experience for devs working on modern Angular-cli projects
Together with the complete typescript definition files for both versions of the library, it's now super easy to write clean code with great IDE tooling support for code completion, type-checking, and documentation lookup.
And since Visual Studio Code has become a very popular lightweight IDE for many developers in the JavaScript and TypeScript community, we are now offering optimized code completion files with complete type definitions for both Visual Studio Code and the major JavaScript and TypeScript IDEs from our friends at JetBrains.
If you're a developer, give it a try and see how this will improve your coding efficiency and code quality!