With the new 2.2 release of yFiles for HTML yWorks again proves to be the leading provider of professional high-quality graph diagramming software libraries. The new release contains new features, unmatched in the industry, that will both delight existing customers and will open the product to a wider audience range.
In this post I want to talk about some of the highlights that we included in the new 2.2 release. Since the focus is mostly on new features, for those looking for a more general introduction to the library and its capabilities, we suggest to take a look at the features page, instead.
We always make sure that any major new release brings improvements and new features to all areas of the product: There are less visible improvements that developers will benefit from, but also end-user visible features like improvements to automatic layout, and several improvements relating to the visual and interactive API parts. Still the API has remained stable and mostly backwards compatible to older releases. Both, developers new to yFiles and existing applications can benefit from the new release.
Improved and New Demos
Of course, we also improved and reworked many of the demos and also added some more for you to get inspired from. Here are some of the new demos and feature updates:

Improvements for Automatic Layout
Of course, the 2.2 release contains some features for our most flexible and most widely used graph layout algorithm for hierarchically structured graphs. But there are also nice improvements to the generic edge routing algorithm and the generic tree layout styles.
Hierarchic Layout Improvements
For the very wide layouts in flat hierarchies, there is now a perfect option to produce more compact bus-like drawings for the successors and predecessors of specific elements. As can be seen in the example, such an arrangement is especially suitable for star-like substructures (i.e., a node connected to multiple nodes with degree one) which can otherwise consume a lot of space and make the layout less compact. The new layout results in better legibility for the labels and makes better use of the screen real-estate in typical use-cases.
Edge Router Improvements
The generic edge routing algorithm can be used in those situations where the locations of the nodes are fixed and where there is no layout algorithm that does not perform an integrated edge routing along with the arrangement of the nodes. For the edge routing algorithm, two major new features have been added to the release:
Integrated Labeling
Integrated edge labeling allows the algorithm to choose edge routes that consider one or more labels and their size of an edge. This ensures perfect legibility of even longer labels. If necessary, the edge will be routed using a different path so that it passes through areas that can hold the label's visualization without producing overlaps.
Support for Bus Structures
In addition, we added support for bus structures to the generic edge routing algorithm. The routing of such buses is like the results produced by the bus routing algorithm and combines the routes of multiple edges that form a bus. Also, the edge routing algorithm is able to optionally consider user-specified bus locations and provides more options for solving other constraints.
More Tree Layout Variants
Our versatile tree arrangement algorithm received a number of new arrangement strategies. The first one supports the distribution of nodes into multiple branches (a kind of vertical bus) that are placed next to each other. Of course, any orientation and distribution is supported by the implementation and the strategy can be applied to parts of the diagram, only.
The second new strategy is based on the existing grid placement facility and allows to create a symmetric bus-style featuring multiple rows or columns respectively.
View and Interaction
There are many smaller and incremental improvements for the view and interaction part in yFiles for HTML 2.2. We both increased performance in many areas of the visualization and added more customization options for the developers to choose from.
More Built-in WebGL Rendering Options
WebGL had been added to yFiles for HTML with the 2.1 release as an optional third rendering technology, next to SVG and HTML5 Canvas. The 2.2 release now provides more WebGL visualization options out of the box. For the visualization of very large networks, the overview visualization, the grid visualization, and the visualization of the default manipulation handles can now be rendered using either SVG, Canvas, or WebGL, bringing together the strengths of the three technologies in a single diagram visualization.

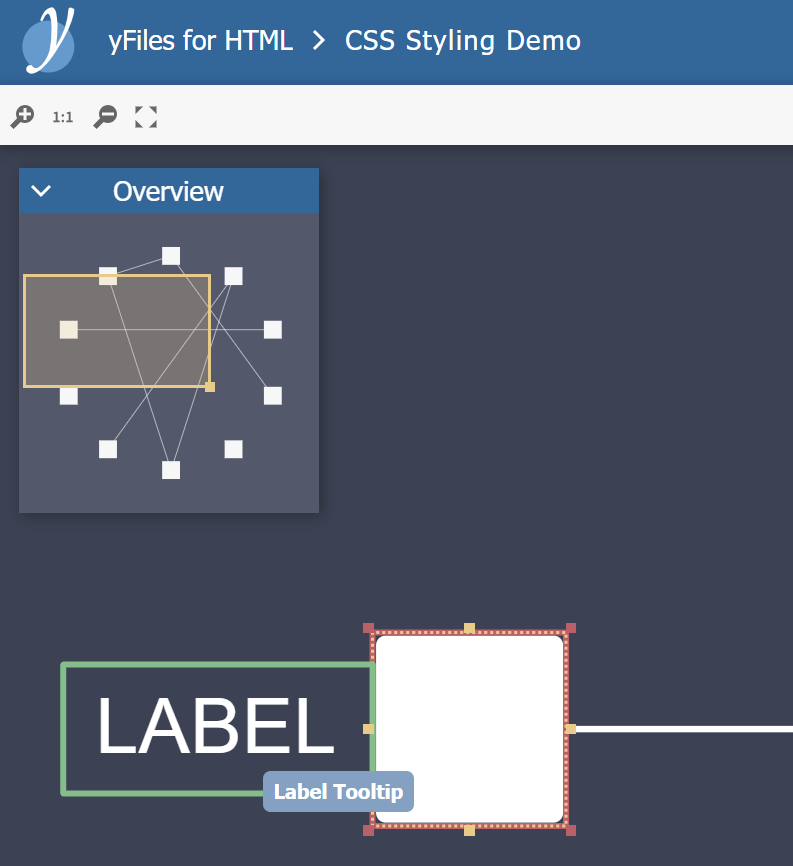
Advanced CSS Styling and Animation

For the 2.2 release we made it significantly easier for the developer to change the default color schemes and the animations for the various controls in the diagram: Tooltips and the integrated label text editor can now open and close using sophisticated CSS3 animations with minimal effort. The coloring and styling of handles, selection, focus, and highlight indicators, as well as the selection marquee is now as easy as changing a line of CSS code.
Developer Highlights
With every release we improve the productivity of the developers working with our software library. This means not only adjusting to new trends in the web development world, but also improving the way our APIs work and how the huge amount of features our libraries offer can be combined by software developers to create new, fascinating end-user applications.
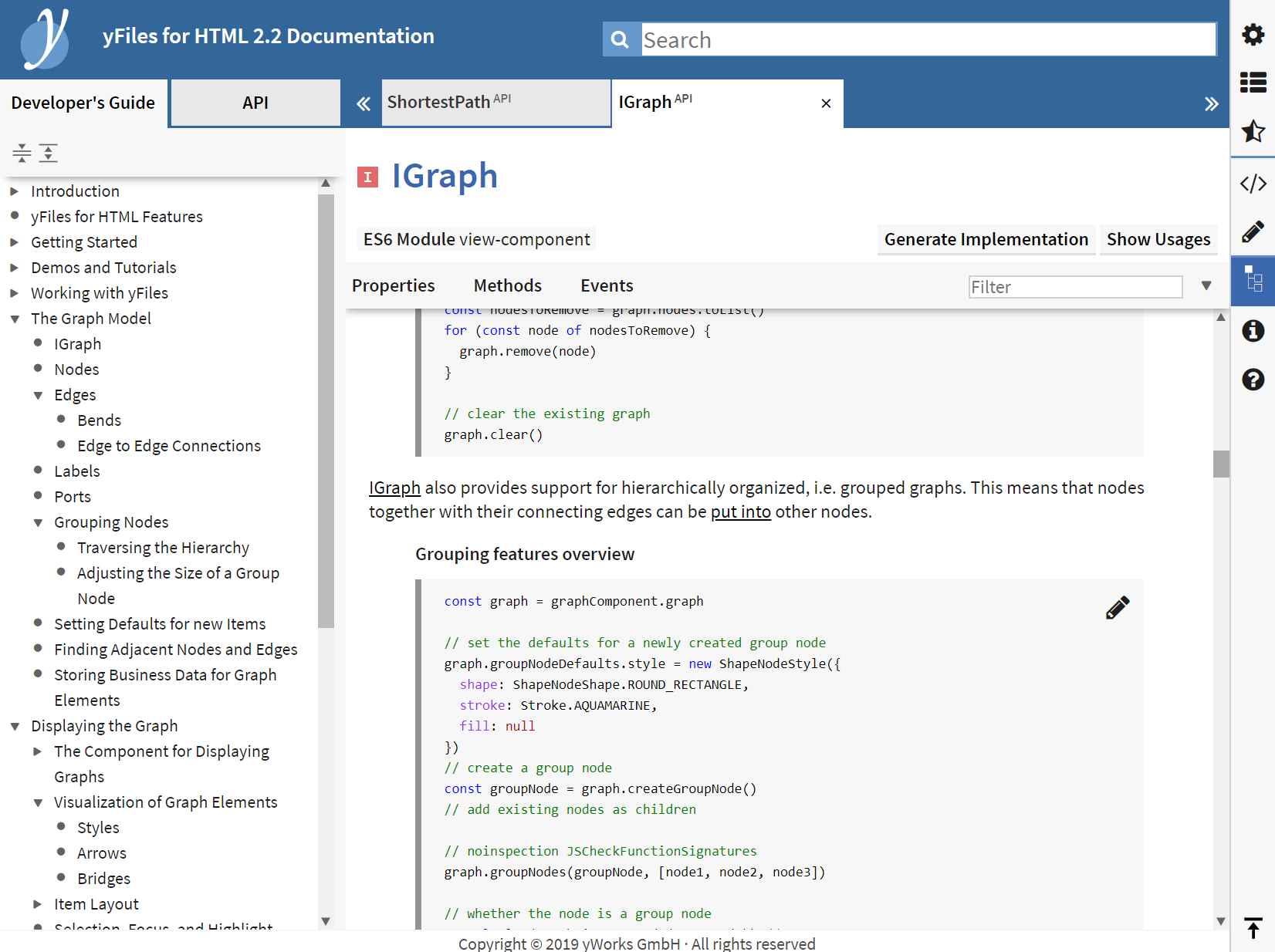
ECMAScript Modules Loading
The last release paved the way for ECMAScript module loading , and it has proved to be a blessing for modern web development and the support in web development IDEs has improved dramatically for this technology. In this release we switched the complete documentation to use the more concise syntax throughout the code, samples, tutorials, and demos. All demos and existing code snippets have been rewritten and refactored to use ES modules, and we added tools that help with the automatic migration from older module loading systems to ES module loading and the other way around.
import {
GraphComponent,
GraphEditorInputMode,
ShapeNodeStyle,
HierarchicLayout,
} from 'yfiles'
const graphComponent = new GraphComponent('#graphComponent')
graphComponent.inputMode = new GraphEditorInputMode()
const graph = graphComponent.graph
const blueNodeStyle = new ShapeNodeStyle({ fill: 'blue', shape: 'ellipse'})
graph.nodeDefaults.style = blueNodeStyle
graphComponent.morphLayout(new HierarchicLayout())
yFiles for HTML as a Node Module
With the growing popularity of CLI tools like create-react-app , Angular CLI , Vue CLI , and other webpack and rollup.js based tools, the support for node and npm modules also improved a lot with the various JavaScript and TypeScript IDEs.
yFiles for HTML 2.2 can now be bundled as an npm module, making integration into a large amount of build systems
as easy as writing npm install --save yfiles. Currently, yFiles for HTML is not available on any public NPM repository and instead needs to be installed once, in a private repository, first.
Integrating yFiles for HTML into a build tool-chain becomes almost trivial with the node module support
Setting up a new project now barely requires any configuration steps anymore and code completion, build-optimization, and source code transpilers work out of the box with both TypeScript and JavaScript projects.
{
"description": "My custom yFiles for HTML App",
"private": true,
"name": "yfiles-diagramming-app",
"version": "1.0.0",
"scripts": {
"production": "webpack --mode production",
"dev": "webpack --mode development",
"start": "webpack-dev-server --mode development --open"
},
"devDependencies": {
"@yworks/optimizer": "^1.0.0",
"webpack": "^4.22.0",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.10",
"babel-loader": "^8.0.5",
"@babel/core": "^7.4.0",
"@babel/preset-env": "^7.4.2"
},
"dependencies": {
"yfiles": "git+https://yguy@repository.internal/npm/yfiles.git",
"@babel/polyfill": "^7.4.3"
}
}
Starting with this release we provide a webpack plugin that automatically optimizes, obfuscates, and minifies the yFiles library in production mode.
We also worked hard on making the library more resilient against
overly-aggressive tree shaking implementations. The chances that a buggy optimization tool-chain now breaks the
functionality have been reduced and unused yFiles modules are automatically stripped from the build.
We restructured the ES-modules so that now every type is available from a top-level yfiles module, making it much easier to use the available functionality.
Hundreds of New Code Samples
We worked hard to ensure that the most important parts of our API now contain code snippets and example usage code that is accessible right from the API browser and via code completion in the IDEs. More than 600 new code snippets have been added to the documentation, totaling in more than one thousand code snippets.

For the new release more than 1000 code snippets and examples have been added or rewritten
We also updated our YouTube Playlist for Developers, of course, to feature the newest versions of APIs and tool-chains.
Enhanced Collection API
Graphs are all about data and working with the elements in the data structures has always been key to the API. All collections of elements in the yFiles data structures (lists, sets, maps, collections of nodes, edges, ports, labels, bends, adjacency lists, etc.) now support additional functionality to perform frequent tasks like grouping, filtering, sorting, mapping, reducing, flattening, projecting, combining, etc. with a concise and efficient API:
const widestNodes = graphComponent.graph.nodes
// group nodes by their width
.groupBy(n => n.layout.width, (width, items) => ({ width, items }))
// and order the groups by their size
.orderByDescending(entry => entry.items.size)
// consider the largest two groups only
.take(2)
// and take all their items
.flatMap(entry => entry.items)
Stream-lined Graph Algorithm API
yFiles always provided the broadest range of efficient graph analysis algorithm implementations for the web platform. But the API wasn't as easy to use as the layout API and parts of it required advanced algorithm knowledge. The new release contains a completely new facade to the existing algorithms, making configuration, execution, and result interpretation consistent and simple. The new API makes it easy for developers to leverage the power of graph analysis algorithms for their visualization, layout, interaction, and analysis purposes.
// configure the shortest path algorithm
const algorithm = new SingleSourceShortestPaths({
// single source
source: startNode,
// add edge cost mapping which returns the actual length of the edge
costs: edge =>
edge.style.renderer
.getPathGeometry(edge, edge.style)
.getPath()
.getLength()
})
// run the algorithm:
// calculate paths from startNode to all nodes in the graph
const result = algorithm.run(graph)
// for each end node
for (const targetNode of targetNodes) {
// set its distance to the startNode as label text
graph.setLabelText(targetNode.labels.get(0), `${result.getPathTo(targetNode).distance}`)
// and mark the edge path from start to the end node
for (const edge of result.getPathTo(targetNode).edges) {
graph.setStyle(edge, highlightPathStyle)
}
}
The new API makes it easy for developers to leverage the power of graph analysis algorithms
If you haven't done so, go ahead and evaluate yFiles for HTML, today! Happy diagramming!