yWorks continues to invest heavily into itsyFiles diagramming libraries. The first new release of the 2021 generation is yFiles for HTML 2.4. Creating and developing new graph visualization applications has never been easier. On the one hand, there are new low-code options around the new yFiles App Generator and on the other hand, hundreds of new TypeScript demos and code samples and the new WebGL 2.0 backend make the creation of high-quality, performant graph visualization apps a snap.
In this post, I want to highlight some of the features of the 2021 releases series. For those new to yFiles, who need a more general introduction to the product I highly recommend visiting the yFiles overview page, first. This post will focus on the new additions to the library, and the many existing features will not be covered, specifically.
As usual, we take care to not only add new features to yFiles, but also help our existing customers with their current releases. Many of the new features can be added without much changes to existing applications. Some of them we found so valuable that we were actually enabling them by default. In the features for developers section, we'll highlight some of the APIs that should make the lives of developers easier, again. The section about improvements for the automatic diagram layout shows the ground-breaking layouts that are now aware of node semantics. For the view part of the library, the previous release introduced native isometric graph rendering and in this year's release we added WebGL 2.0 rendering. It enables the display of huge graphs with literally hundreds of thousands of elements in the visualization at highest framerates.
As always, for the majority of our existing users, the new 2.4 release will be a drop-in replacement. There are almost no incompatible API changes, and the new APIs can be integrated into new applications with almost no effort.
So let's go through some of the highlights! If you want to see them in action yourself, here's the link for all the new demos in this release:
Visualization and interaction
The biggest new feature in the release of yFiles for HTML for the web platform certainly is the addition of WebGL 2.0 as a new render backend for graphs. But existing yFiles-powered apps that use SVG, WebGL 1.0, or HTML5 Canvas can benefit from the new smooth viewport animations just as well:
WebGL2 rendering
While the most user-friendly diagram visualizations typically only render a few handfuls of elements on the screen, for a growing range of use-cases our customers want to be able to render a lot more elements in their diagrams. We believe that users would benefit more from a more concise, smaller visualization, but for some networks, coming up with good filtering and clustering logic is very difficult, and it's tempting to try and render large graphs on the screen.
Test and experience yFiles free of charge!

- Free support
- Fully functional
- 100+ source-code examples
yFiles so far was able to deal very well with thousands of elements, but the performance of the browser engine deteriorates when tens or hundreds of thousands elements are rendered on the screen. With the solid support for WebGL 2.0 on all major browsers (and Apple finally enabling support for it by default as the last vendor in their upcoming release), we decided to use the raw power of that technology and let the graphics card perform the majority of calculations and animations.

Even with built-in graphics card adapters you can now expect buttery-smooth 60 frames per second or more for layout animations, zooming, panning, item animations, and even the most frequently used user interactions. With the new implementation, the performance of the JavaScript engine plays a minor role, only and for many of the aforementioned operations is now a constant factor, independent of the number of nodes, edges, or labels on the screen.
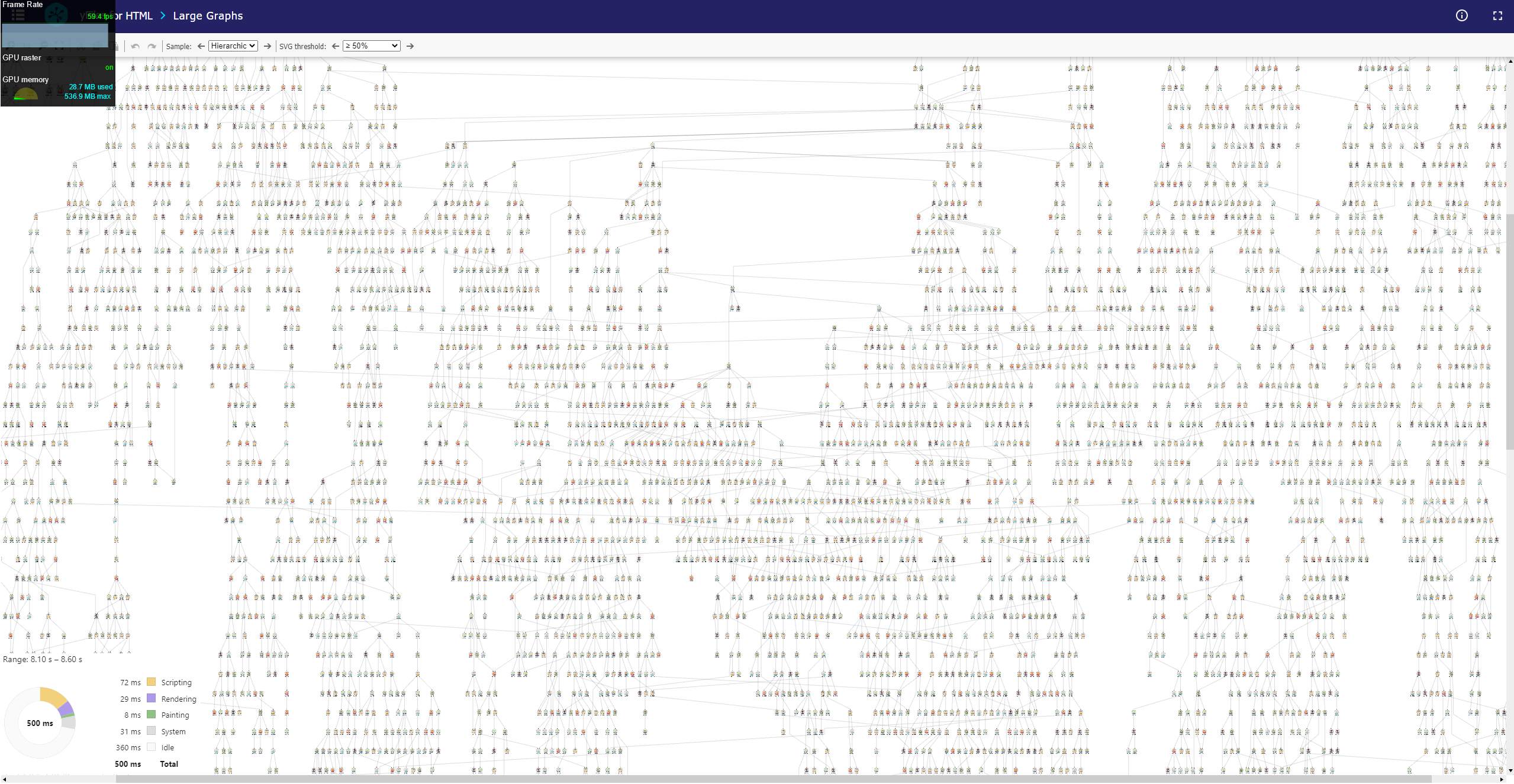
We were able to smoothly display and animate a million elements on the screen with the CPU almost idling
During tests with medium range gaming graphics card adapters we were able to smoothly display and animate a million elements on the screen with the CPU almost idling.
We are excited to see what our customers will be able to implement with this new and powerful tool!
But, there is a small downside, here, of course, because otherwise we could have just removed the other rendering backends: The new render backend has been optimized for performance and many aspects of the implementation have been ported to run on the GPU in shader code. This however also means that larger parts of the flexible JavaScript API yFiles offers to customize interactivity and rendering cannot be combined with the shader code, anymore.
Hence, for this release, we added support for the most important and most widely used visualization options and interactions that we believe are crucial for a great user experience in setups where large graphs are used:
- two node styles
- 8 different shapes with strokes and fills
- arbitrary bitmap images and colored icons
- effects like halo, and drop-shadows
- three edge styles
- straight line with arbitrary number of bends
- arcs with given curvature
- "bridge-style" with two bends and varying height
- 4 different arrow types with different sizes at both ends
- colored strokes with varying thickness
- two label styles
- text rendering with any type of fonts and colors
- icon and badge rendering
- any number of labels per node and edge
- free positioning of the labels and icons/badges
- label backgrounds with pill, rectangle, and round rectangle shapes
- hardware accelerated animations
- layout morphing
- zooming/panning
- pulse and shake effects for nodes, edges, and labels
- fading animations to/from greyed out, transparent, and tinted colors
- GPU-rendered selection indications and resize handles
See the various styles, animations, and large graphs in action:

This set of features allows for creating impressive applications, already, with smooth animations and a great user experience. Still, we're keen on your feedback on what you think we should be adding to the WebGL based rendering pipeline in the coming releases!
Smooth viewport animations

A subtle default change in the way viewport movements are implemented massively improves the fidelity of the visualization: Zooming and panning operations via the mouse wheel, scroll bars, but also fit content buttons and other gestures that result in viewport changes, now are performed in a smoothly animated fashion.
We are sure that your users will love it, since just like layout animations, it makes it easier to keep your mental map of the diagram. Once you have seen the difference, you probably never want to go back to the old behavior, but of course this change can be undone with a simple setting on the component.
You will find this feature in almost all demos linked from this page.
Improvements for automatic layout
While there is not a completely new layout style in the 2021 releases of yFiles, we added a major feature that affects four of the most widely used layout algorithms' node placement.
In the context of automatic edge routing we added a feature that better supports users when interactively and incrementally editing orthogonal diagrams:
Node type support
For many use-cases, node elements in a diagram correspond to specific types of elements in the business model, i.e., for the user they have different semantics. There are several ways to highlighting elements of the same type, e.g., by using a particular shape or color, but simple layout implementations are not aware of these differences between nodes. For the algorithm, these are all just boxes with coordinates. To make it easier for the user to distinguish between types, node placement can be restricted according to their type during the layout calculation, e.g., by using group nodes or swimlanes to separate nodes of different types, both already supported by several algorithms of the yFiles library.
These traditional kinds of drawing constraints can have a significant impact on the layout, often resulting in a too drastic change or limitation. Instead, a more subtle change would be preferred. Hence, in this new release, we added a more lightweight handling of semantic types to several layout algorithms, including the HierarchicLayout, OrganicLayout, TreeLayout, and CircularLayout. More precisely, the mentioned algorithms typically have some degrees of freedom for placing the nodes which can now be exploited to prefer placing nodes of the same semantic type closer to each other without affecting the overall layout result too much.
The new type-support is generally treated as a secondary, subordinate optimization criterion. Thus, nodes of the same type are usually not simply clustered together. The type is only considered when some free choice is available after considering other constraints relevant to the layout algorithm (like minimizing the number of crossings or considering the hierarchical grouping structure). This results in local clusters where possible, with the main structure of the graph staying intact.
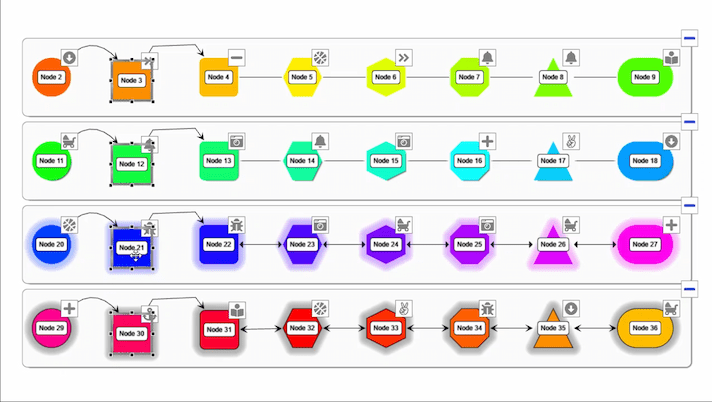
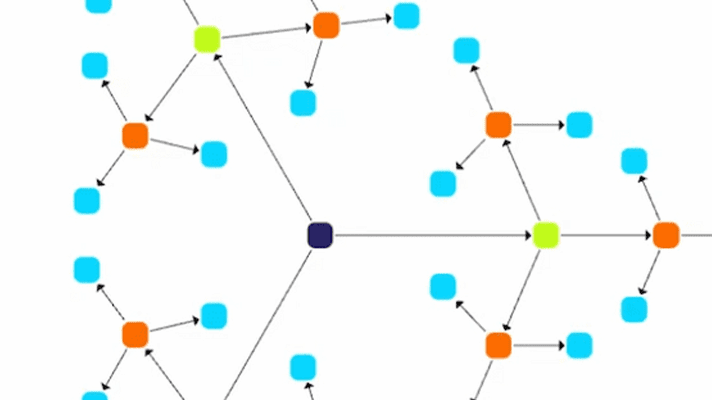
These examples demonstrate the new node-type feature for different layout algorithms using colors to indicate different semantics and types.
For the hierarchic layout, specifically nodes that have many sibling children, the support for different node types results in much less noisy and easier to understand drawings
In the organic layout, too, the optimization for stars, parallel chains, and other substructures in the graph can benefit from additional type information associated with the nodes.
Very similar to the hierarchic layout, the tree layout algorithm with its different placement strategies for children in a subtree can use the node type information to highlight groups of similarly typed elements.
Smart incremental edge routing support
Rerouting edges automatically upon user interaction is a something that our edge routing algorithms always supported. However, if the user only made slight incremental modifications to the graph, determining the edges to reroute was complicated to do right and for slight changes sometimes the complete edge route was optimized instead of minimizing the change to help the user keep their mental map of the diagram as good as possible.
The new implementation automatically detects edges that need to be rerouted and can be instructed to only apply local fixes to existing edge paths in order to both obtain perfect orthogonal edge routes and keep the visible changes low.
A new developer experience
With every release of yFiles, we have also worked hard to improve the developer experience. A powerful library like yFiles demands capable software developers and in order for them to get the most out of the features, we're always looking for ways to ease their lives and simplify working with the library.
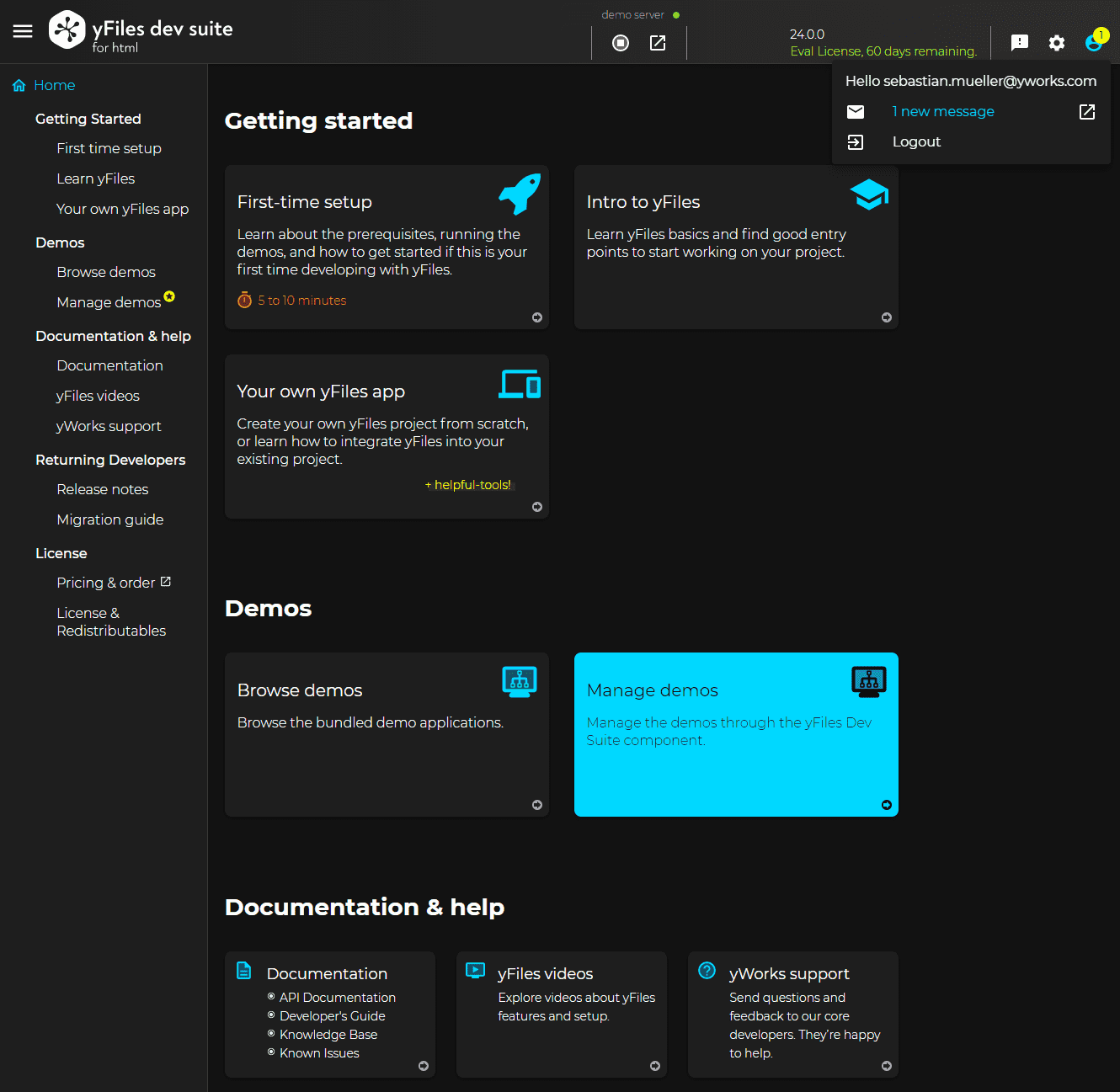
The yFiles Dev Suite
Getting started with a new software package is never easy, but with this release, we have added an interactive UI that supports developers with managing the yFiles package and the demos. The new "yFiles dev suite" makes it super-easy to install, browse, and play with the demos and sample sources. It's a one-stop tool that developers can run on their development machines to download the package, install dependencies, browse, compile, and modify the demos. It also assists with creating support requests and integrates with the customer and evaluator support backend.
The new "yFiles dev suite" makes it super-easy to install, browse, and play with the demos and sample sources.

Installing the dev-suite is trivial and can be done even before users have downloaded or registered for a download. All that is required is an installation of node.js and npm:
> npm i -g yfiles-dev-suite
> yfiles-dev-suite
TypeScript
TypeScript has rapidly gained attraction among web developers in recent years, and while switching from JavaScript to TypeScript is not that difficult, so far we had not all of our demos and source code snippets in our API documentation available for TypeScript. With this release, TypeScript users will be able to pick source code snippets and sample implementations from almost all our demos, since we are now providing versions for either flavor.
The 2.4 release of yFiles for HTML also comes with a new and second set of TypeScript declaration files, that will be automatically used, depending on the version of TypeScript in use with the project. The new set works with the latest TypeScript version (4.3 at the time of writing) and has additional features that weren't possible before.
- Separate types for getter and setters of properties allow for using automatic value conversion and thus more concise, shorter code
- Improved type declarations allow automatic inference of more generic type parameters, specifically when implementing interfaces
- Better types for the source/sender argument of yFiles events help you avoid unnecessary casts
- Improved nullability information makes writing concise code with strict nullability checks even easier
- More precise information about readonly properties and protected members detects programming errors early on
Try the new features yourself!
See the official yFiles for HTML release notes for more exhaustive list of the features we added to yFiles for HTML 2.4.
Most topics of this post are also covered in our webinar What's new in yFiles 2021?, which you can watch on YouTube:

Whether you're new to yFiles for HTML or want to try out the new version, we invite you to download yFiles for HTML, today!
And if you are interested in seeing some code, first, please do take a look at our GitHub repository which contains the TypeScript and modern EcmaScript sources for all the demos we provide.
As always: Happy diagramming with yFiles!